
DateFormat in Flutter package makes it easy to format times and dates. It makes formatting date and time objects easy. DateFormat presents dates and times in a language- and location-independent format.
What is DateFormat?
The DateFormat in Flutter library formats and parses dates and times. This library lets developers format date and time strings, parse strings into date and time values, and format values according to a locale.
Using DateFormat in Flutter
Flutter DateFormat library requires the following code to be imported into your project before you can use it:
import 'package:intl/intl.dart';

This code adds the DateFormat library to your project.
Formatting Dates and Times
DateFormat has several date/time formatting classes. DateFormat formats dates and times.
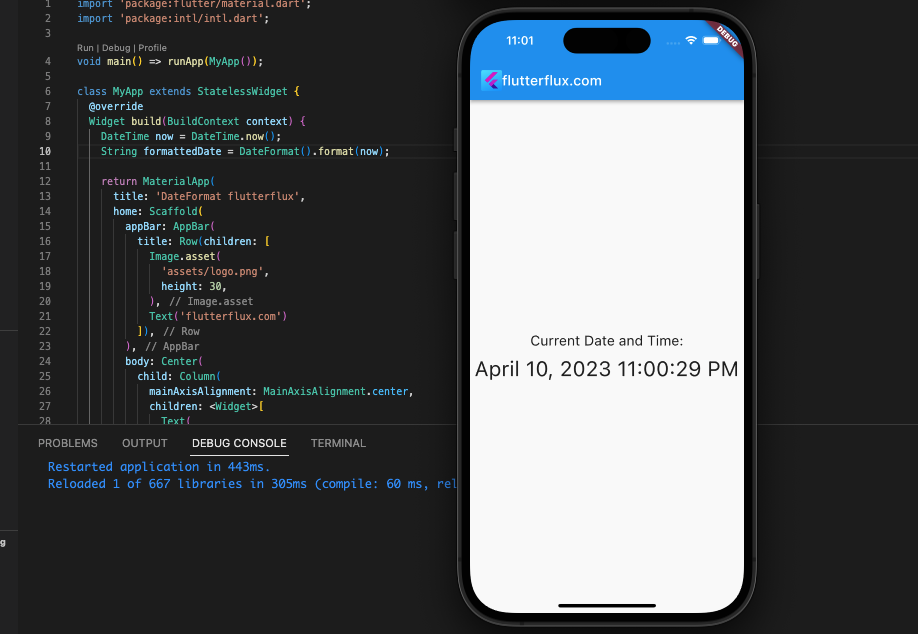
Call format() on a DateFormat instance to format a date or time. Code uses default date format:
DateTime now = DateTime.now(); String formattedDate = DateFormat().format(now);

The DateFormat class default format is used to create a DateTime object with the current date and time. The string is stored in formattedDate.
Customizing DateFormat in Flutter
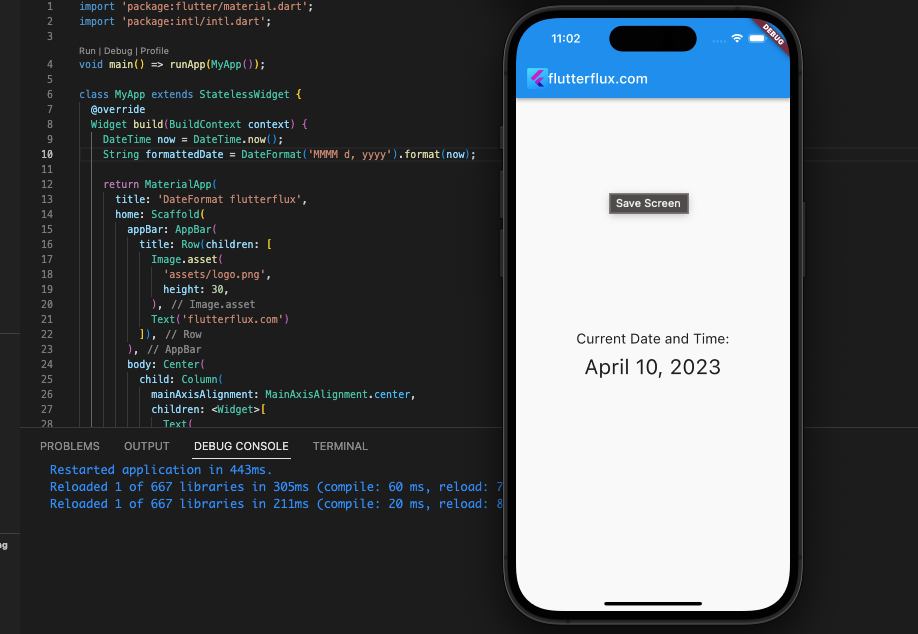
The DateFormat in Flutter class offers several methods for changing the default format of date and time strings. Formatting a date value as MMMM d, yyyy for example, following code:
DateTime now = DateTime.now();
String formattedDate = DateFormat('MMMM d, yyyy').format(now);

To generate a string representation of the current date and time using the MMMM d, yyyy format, the code provided in this snippet can be used.
Additionally, if required, adjustments to the time zone offsets can also be made using various methods offered by the DateFormat class. This formatting pattern is beneficial for displaying dates in a clear and concise manner.
DateTime now = DateTime.now();
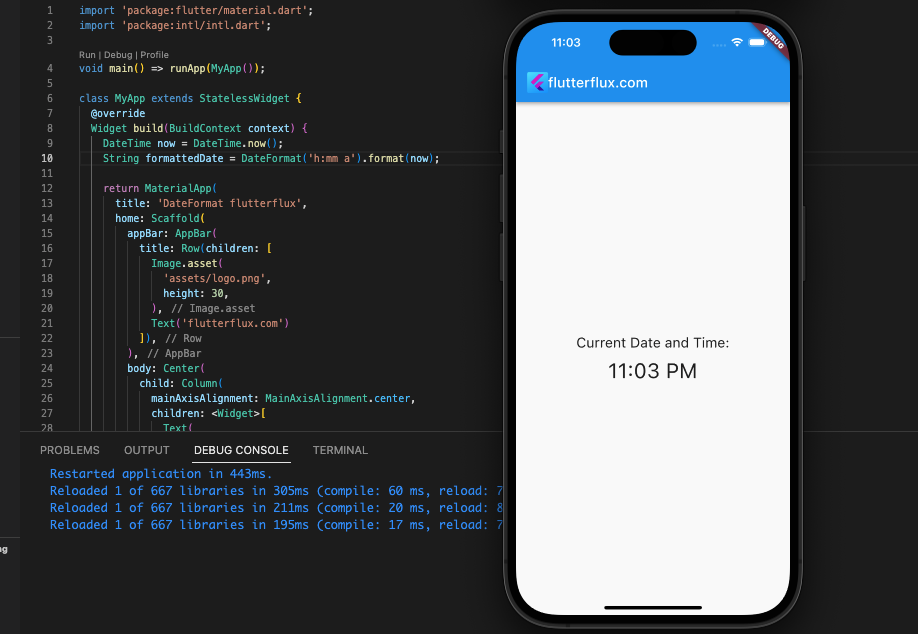
String formattedDate = DateFormat('h:mm a').format(now);

Using the h:mm a format, this code generates a string like 10:25 PM that represents the current date and time.
Parsing Dates and Times in Flutter
DateFormat also converts dates and times into DateTime objects. Parse() is the most common date and time string parser, returning a DateTime object.
Creates a DateTime object from a date time string:
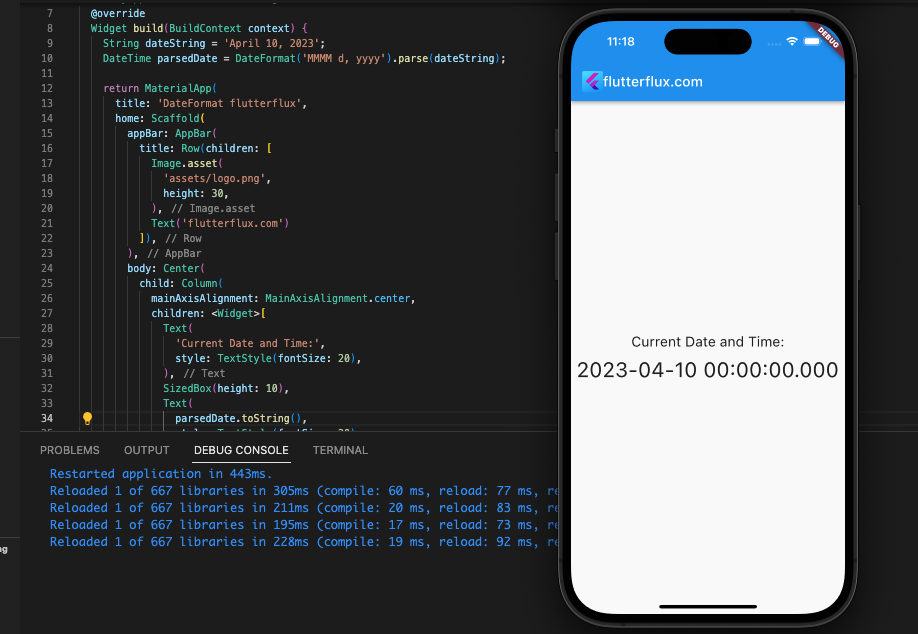
String dateString = 'April 10, 2023';
DateTime parsedDate = DateFormat('MMMM d, yyyy').parse(dateString);

April 10, 2023 is parsed into a DateTime object using the DateFormat constructor’s “MMMM d, yyyy” format.
DateFormat in Flutter for Locale
The DateFormat constructor uses “MMMM d, yyyy” to parse the date string “April 10, 2023” into a DateTime object.
Local Dates and Times
DateFormat provides locale-specific date and time formatting methods. The DateFormat constructor accepts a locale parameter to format a date or time value. The following code formats a French locale date value:
DateTime now = DateTime.now();
String formattedDate = DateFormat.yMMMMd('fr_FR').format(now);
This code formats the current date and time as “10 april 2023” using the French locale’s “yMMMMd” format.
Full Code
import 'package:flutter/material.dart';
import 'package:intl/intl.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
DateTime now = DateTime.now();
String formattedDate = DateFormat('MMMM d, yyyy').format(now);
return MaterialApp(
title: 'DateFormat flutterflux',
home: Scaffold(
appBar: AppBar(
title: Row(children: [
Image.asset(
'assets/logo.png',
height: 30,
),
Text('flutterflux.com')
]),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'Current Date and Time:',
style: TextStyle(fontSize: 20),
),
SizedBox(height: 10),
Text(
formattedDate,
style: TextStyle(fontSize: 30),
),
],
),
),
),
);
}
}
To example how to use the _formatDateTime() method, we’ll build a one-screen Flutter app that shows the current time and date. To produce the standard American “MM/dd/yyyy h:mm a” format, the DateFormat library is called upon in this method.
Conclusion
Flutter developers have access to the DateFormat library from which they may format and parse date and time values. This useful tool allows you to convert date and time string data into objects of DateTime class, or alternatively, arrange dates and times in a certain locale’s format. read too How to Validation TextFormField in Flutter 2023








