
Google Fonts in Flutter are essential for designing appealing and responsive application user interfaces. Google Fonts is a famous font library for web and mobile app development. Google Fonts Flutter makes it easy for Flutter developers to use Google Fonts. We’ll discuss how to use Google Fonts in Flutter and their benefits in this article.
What is Google Fonts in Flutter?
Open-source Google Fonts Flutter can be used, shared, and distributed. Google’s servers offer these fonts for download and installation in web pages, mobile apps, and desktop software. Google Fonts has over 1000 web- and mobile-optimized font families. The pub.dev google_fonts package lets Flutter apps use Google Fonts.
Why are typefaces crucial in Flutter development?
Flutter app design and user experience depend on fonts. The appropriate font may make your app attractive, legible, and user-friendly. Fonts should match the brand’s or app’s personality. Poor font selection can confuse and frustrate users.
Top 10 Google fonts for Flutter development
- Roboto – Roboto is Flutter default font. It comes in several weights and styles and has a modern, clean, and minimalistic design. Body text and headings look amazing in Roboto.
- Open Sans – Steve Matteson’s Open Sans font is popular. Mobile apps benefit from its clean, modern style. Open Sans is suitable for headings and body text because to its many weights and styles.
- Lato – Lato is a sans-serif font designed by Łukasz Dziedzic. Mobile applications suit its clean, modern style. Lato is great for headings and body text due to its many weights and styles.
- Montserrat – Julieta Ulanovsky’s Montserrat typeface is popular. Mobile apps benefit from its clean, modern style. Montserrat is great for headings and body text due to its several weights and styles.
- Raleway – Matt McInerney’s sans-serif font Raleway is popular. Mobile apps benefit from its clean, modern style. Raleway is great for headings and body text because to its many weights and styles.
- Nunito – Vernon Adams created the sans-serif Nunito. Mobile apps benefit from its clean, modern style. Nunito is versatile enough for headings and body text.
- Poppins – Indian Type Foundry’s sans-serif Poppins is popular. Mobile apps benefit from its clean, modern style. Poppins has many weights and styles, making it perfect for headings and body text.
- Playfair Display – Claus Eggers Sørensen created Playfair Display. Its sleek form makes it ideal for mobile app headings and titles. Playfair Display has many weights and designs.
- Source Sans Pro – Paul D. Hunt’s Source Sans Pro font is popular. Mobile apps benefit from its clean, modern style. Headings and body text can use Source Sans Pro’s many weights and styles.
- Quicksand – Andrew Paglinawan’s Quicksand font is popular. Mobile apps benefit from its clean, modern style. Quicksand is versatile enough for headings and body text.
How to use Google Fonts in Flutter?
The pub.dev google_fonts package lets Flutter apps use Google Fonts. Google Fonts in Flutter:
- Add the google_fonts package to your pubspec.yaml file.
- Import your font family into Flutter.
- Apply font family to text using TextStyle widget.
To utilise sacramento in Flutter, follow these steps:
- Add the
google_fontspackage to your pubspec.yaml file:
dependencies: google_fonts: ^4.0.3

- Import your font family into Flutter:
import 'package:google_fonts/google_fonts.dart';
- Apply font family to text using TextStyle widget:
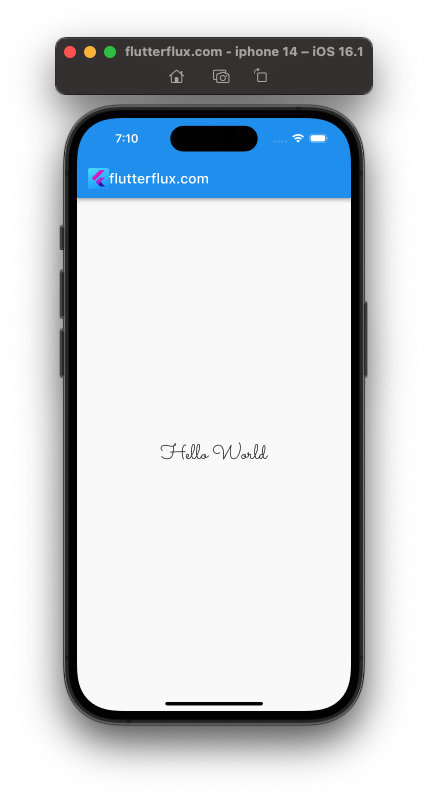
Text(
'Hello World',
style: GoogleFonts.sacramento(fontSize: 30),
)

Customise additional Google Fonts in Flutter using various Google_Fonts package techniques. Such as:
Text(
'Hello World',
style: GoogleFonts.sacramento(
fontSize: 30,
textStyle: TextStyle(
fontSize: 18,
fontWeight: FontWeight.normal,
color: Colors.black,
),
letterSpacing: 1.2,
fontStyle: FontStyle.italic,
),
)
Conclusion
Flutter fonts can improve user experience and app aesthetics. The google_fonts package lets you simply incorporate Google Fonts in Flutter into your project. This article’s 10 Google fonts can help you make a gorgeous, user-friendly Flutter app. Choose a font that matches your brand’s personality. read too 7 Ways to Use Shared Preferences in Flutter






