
With the Firebase Remote Config functionality, you may modify your app’s features and aesthetics without forcing your users to update to a new version of your app. Using Remote Config, you may remotely modify the settings of your app, including the appearance of its text, graphics, and other media, and the availability of its various functionalities.
A Flutter plugin, Firebase Remote Config offers a simple API for incorporating Firebase Remote Config into your Flutter app. You can access Firebase configuration values from within your app with the help of the Firebase Remote Config Flutter plugin.
Change your app’s color palette based on the time of day, block a function that is generating problems for users, and more with Firebase Remote Config Flutter. Using Firebase Remote Config Flutter, you can improve the user experience without forcing users to download and install any updates.
Firebase Remote Config in Flutter supports the following data types:
- String: Represents a string of characters.
- Boolean: Represents a boolean value (true or false).
- Number: Represents a numeric value.
- JSON: Represents a JSON object.
You can use these data types to define the values of your remote config parameters. The values can be accessed and used in your Flutter app using the FirebaseRemoteConfig class.
Firebase Remote Config Flutter Tutorial
Example of how to use Firebase Remote Config Flutter data type String in a Flutter app:
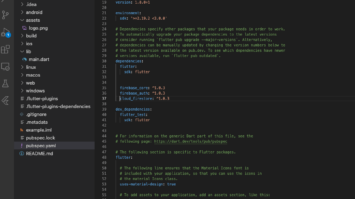
- Import the
firebase_remote_configpackage in your Dart file:
dependencies: firebase_remote_config: ^3.0.14
- Import the
firebase_remote_configpackage in your Dart file:
import 'package:firebase_remote_config/firebase_remote_config.dart';
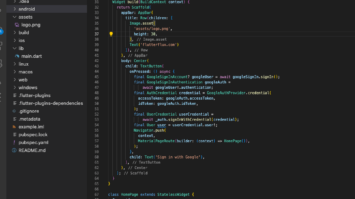
- Initialize Firebase and Remote Config in your main() function:
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: DefaultFirebaseConfig.platformOptions,
);
FirebaseRemoteConfig remoteConfig = FirebaseRemoteConfig.instance;
await remoteConfig.fetchAndActivate();
runApp(MyApp());
}
- In your app, you can now use
FirebaseRemoteConfigto get values from the Firebase console:
FirebaseRemoteConfig remoteConfig = FirebaseRemoteConfig.instance;
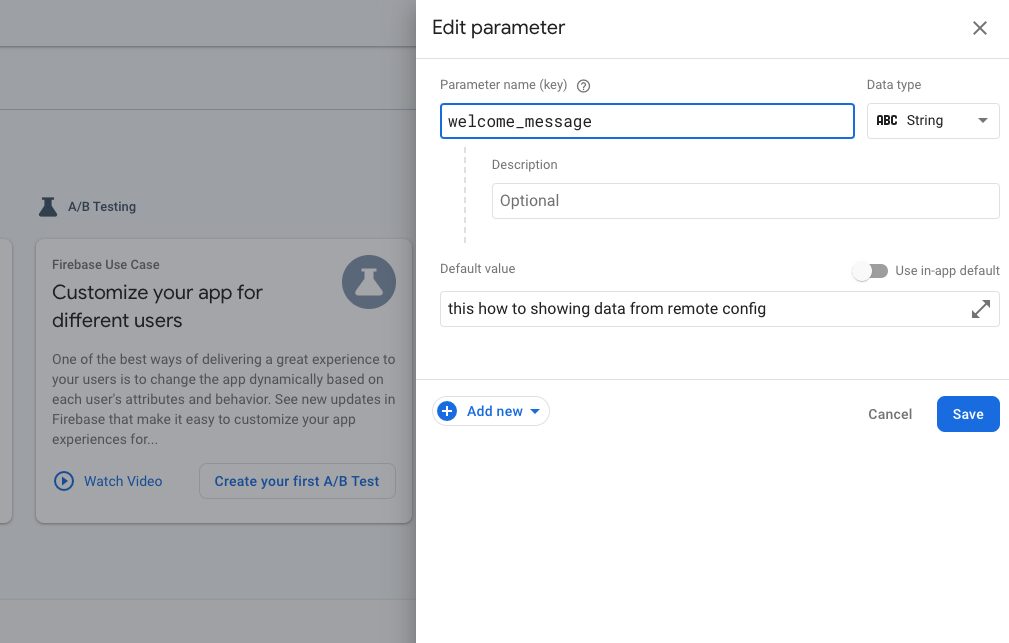
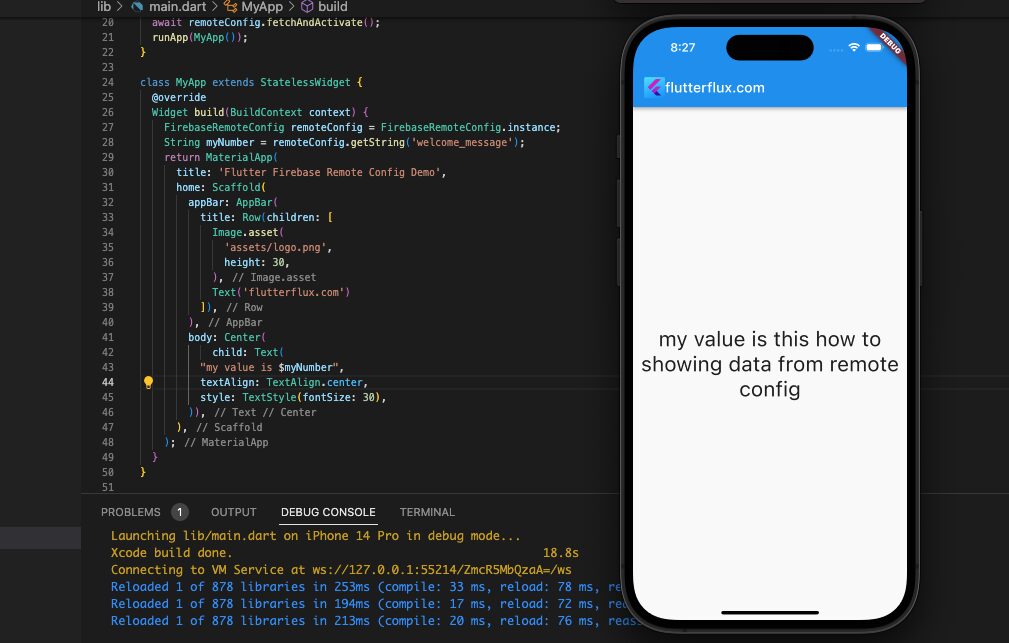
String welcomeMessage = remoteConfig.getString('welcome_message');
- To update the values in the Firebase console, you can use the Firebase console or the Firebase Remote Config Flutter API:
FirebaseRemoteConfig remoteConfig = FirebaseRemoteConfig.instance; await remoteConfig.fetchAndActivate();
This will set the default value of welcome_message to “this how to showing data string from remote config” if it is not available in the Firebase console.

All done! The Firebase console now allows you to manage your app’s configuration values remotely with Firebase Remote Config.

Complete Code
import 'dart:convert';
import 'package:firebase_core/firebase_core.dart';
import 'package:firebase_remote_config/firebase_remote_config.dart';
import 'package:flutter/material.dart';
import 'DefaultFirebaseConfig.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: DefaultFirebaseConfig.platformOptions,
);
FirebaseRemoteConfig remoteConfig = FirebaseRemoteConfig.instance;
await remoteConfig.fetchAndActivate();
runApp(FlutterFluxApp());
}
class FlutterFluxApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
FirebaseRemoteConfig remoteConfig = FirebaseRemoteConfig.instance;
String welcomeMessage = remoteConfig.getString('welcome_message');
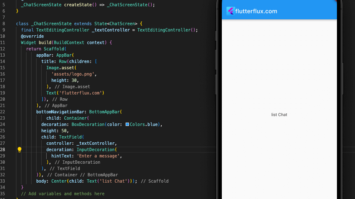
return MaterialApp(
title: 'Flutter Firebase Remote Config Demo',
home: Scaffold(
appBar: AppBar(
title: Row(children: [
Image.asset(
'assets/logo.png',
height: 30,
),
Text('flutterflux.com')
]),
),
body: Center(
child: Text(welcomeMessage),
),
),
);
}
}
Firebase Remote Config Flutter boolean
Parameters with boolean values can be set up in the Firebase console and then used using Firebase Remote Config for Flutter.
To do this, follow these steps:
- Access the Firebase console and choose your project.
- Navigate to the Remote Config tab.
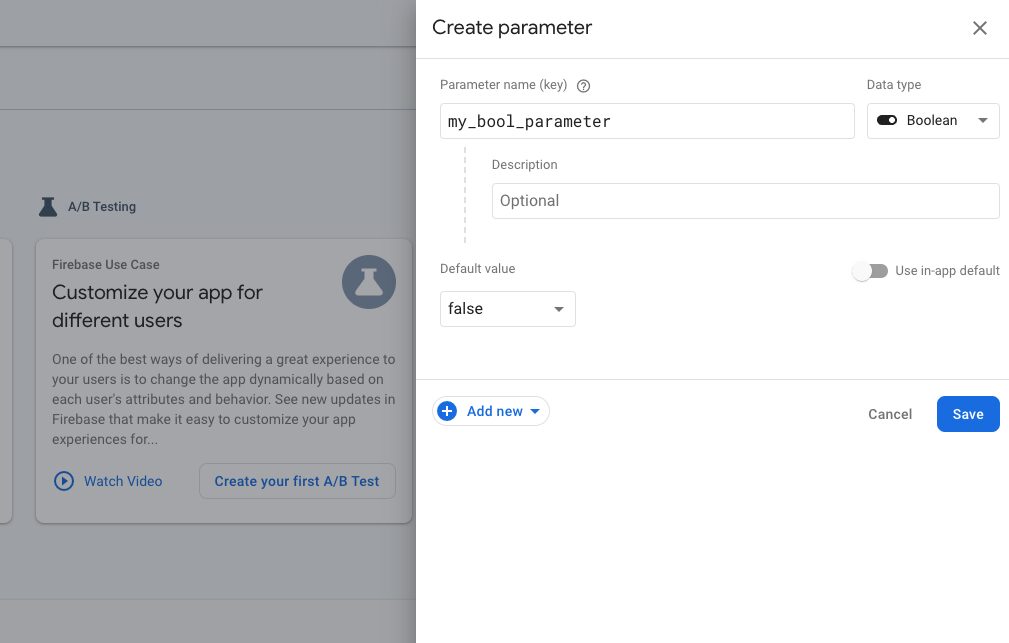
- Click on the “Add parameter” button.
- Input a name for the parameter and select the Boolean type.
- Choose either true or false as the default value.
- Save the parameter.

The getBool method of the FirebaseRemoteConfig class can be used to access the parameter value in your Flutter project. Below is an example:
import 'dart:convert';
import 'package:firebase_core/firebase_core.dart';
import 'package:firebase_remote_config/firebase_remote_config.dart';
import 'package:flutter/material.dart';
import 'DefaultFirebaseConfig.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: DefaultFirebaseConfig.platformOptions,
);
FirebaseRemoteConfig remoteConfig = FirebaseRemoteConfig.instance;
await remoteConfig.fetchAndActivate();
runApp(FlutterFluxApp());
}
class FlutterFluxApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
FirebaseRemoteConfig remoteConfig = FirebaseRemoteConfig.instance;
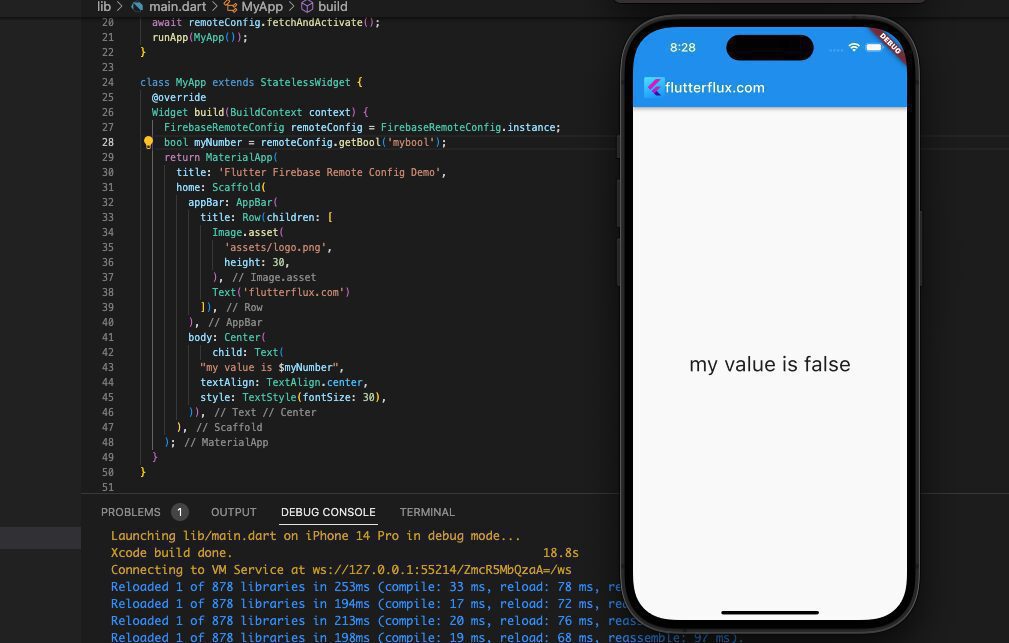
bool myBoolValue = remoteConfig.getBool('mybool');
// Map<String, dynamic> mapValues =
// json.decode(remoteConfig.getValue("MyKey").asString());
// print(mapValues["countryName"]);
return MaterialApp(
title: 'Flutter Firebase Remote Config Demo',
home: Scaffold(
appBar: AppBar(
title: Row(children: [
Image.asset(
'assets/logo.png',
height: 30,
),
Text('flutterflux.com')
]),
),
body: Center(child: Text('My bool value is $myBoolValue')),
),
);
}
}
A method named _fetchRemoteConfig is defined in this example to retrieve the latest values from Firebase Remote Config and activate them. A FutureBuilder widget is utilized to execute this method and showcase the boolean value of the ‘myNumber’ parameter in the user interface.

To complete the process, create a new boolean parameter with the name ‘myNumber’ and a default value of ‘true’ in the Firebase console.
The’myNumber’ parameter’s boolean value should be shown in the user interface when the app is executed. Whenever time the parameter value is modified in the Firebase console, the updated value is fetched and displayed in the application.
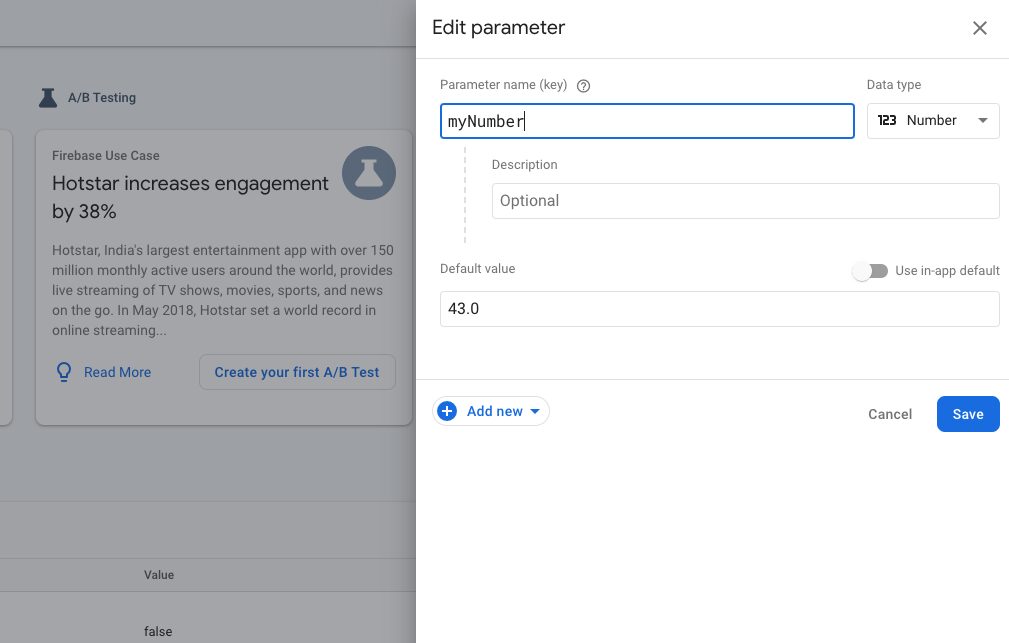
Firebase Remote Config Flutter Number

Any parameter declared in the Firebase console can have a numeric value, allowing you to use numerical values in Firebase Remote Config for Flutter.
- Go to the Firebase console and select your project.
- Click on the Remote Config tab.
- Click on the Add parameter button.
- Enter a parameter name and choose the Number type.
- Set the default value to a numeric value.
- Save the parameter.
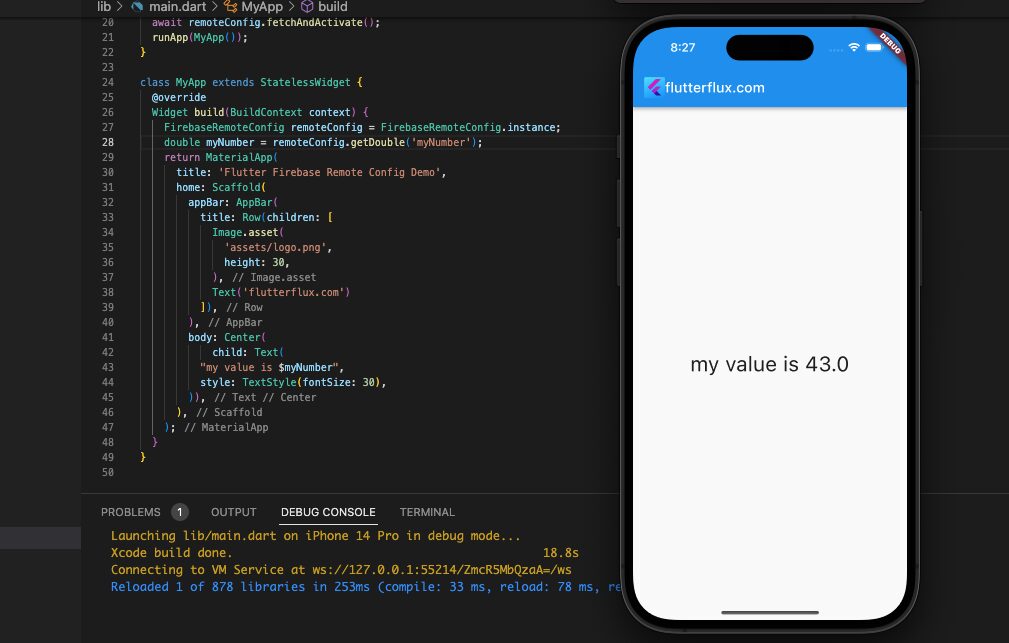
The parameter’s value can be retrieved in your Flutter app via the FirebaseRemoteConfig class’s getDouble or getInt method, respectively. example:
import 'package:firebase_core/firebase_core.dart';
import 'package:firebase_remote_config/firebase_remote_config.dart';
import 'package:flutter/material.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: DefaultFirebaseConfig.platformOptions,
);
FirebaseRemoteConfig remoteConfig = FirebaseRemoteConfig.instance;
await remoteConfig.fetchAndActivate();
runApp(MyApp());
}
import 'package:firebase_core/firebase_core.dart';
import 'package:firebase_remote_config/firebase_remote_config.dart';
import 'package:flutter/material.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: DefaultFirebaseConfig.platformOptions,
);
FirebaseRemoteConfig remoteConfig = FirebaseRemoteConfig.instance;
await remoteConfig.fetchAndActivate();
runApp(FlutterFluxApp());
}
class FlutterFluxApp extends StatelessWidget {
final remoteConfig = FirebaseRemoteConfig.instance;
Future _fetchRemoteConfig() async {
await remoteConfig.fetch();
await remoteConfig.activate();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Row(children: [
Image.asset(
'assets/logo.png',
height: 30,
),
Text('flutterflux.com')
]),
),
body: Center(
child: FutureBuilder(
future: _fetchRemoteConfig(),
builder: (context, snapshot) {
if (snapshot.connectionState == ConnectionState.done) {
double myNumberValue = remoteConfig.getDouble('myNumber');
return Text('My number value is $myNumberValue');
} else {
return CircularProgressIndicator();
}
},
),
),
),
);
}
}
The most recent settings can be accessed and made active with a method called _fetchRemoteConfig. The’myNumber’ parameter’s numerical value is shown in the UI once the method is called using a FutureBuilder widget.

Create a new numeric parameter in the Firebase console and set its value to 5 to achieve this. Inputting a number into the myNumber argument will cause the program to show that number in the user interface. Parameter values modified in the Firebase administration console are retrieved and shown in the app without further user interaction.
Firebase Remote Config Flutter Json
The following procedures must be followed in order to make use of a JSON value inside Firebase Remote Config Flutter: Create a parameter with the JSON value inside the Firebase admin panel.
- Go to the Firebase console and select your project.
- Click on the Remote Config tab.
- Click on the Add parameter button.
- Enter a parameter name and choose the JSON type.
- Set the default value to a JSON object.
- Save the parameter.
Flutter getValue method, which is part of the FirebaseRemoteConfig class, can be used to retrieve a parameter value. Depending on whether you need a JSON string or a map, you can use the asString or asMap method on the RemoteConfigValue object that this method delivers. Think about the following illustration:
import 'dart:convert';
import 'package:firebase_core/firebase_core.dart';
import 'package:firebase_remote_config/firebase_remote_config.dart';
import 'package:flutter/material.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: DefaultFirebaseConfig.platformOptions,
);
FirebaseRemoteConfig remoteConfig = FirebaseRemoteConfig.instance;
await remoteConfig.fetchAndActivate();
runApp(FlutterFluxApp());
}
class FlutterFluxApp extends StatelessWidget {
final remoteConfig = FirebaseRemoteConfig.instance;
Future _fetchRemoteConfig() async {
await remoteConfig.fetch();
await remoteConfig.activate();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Row(children: [
Image.asset(
'assets/logo.png',
height: 30,
),
Text('flutterflux.com')
]),
),
body: Center(
child: FutureBuilder(
future: _fetchRemoteConfig(),
builder: (context, snapshot) {
if (snapshot.connectionState == ConnectionState.done) {
RemoteConfigValue myJsonValue = remoteConfig.getValue('myJson');
String myJsonString = myJsonValue.asString();
Map<String, dynamic> myJsonMap = jsonDecode(myJsonString);
return Text('My JSON value is $myJsonMap');
} else {
return CircularProgressIndicator();
}
},
),
),
),
);
}
}
Conclusion
Use the getValue method on the FirebaseRemoteConfig class in your Flutter app to retrieve a parameter value. This function returns a RemoteConfigValue object, which can be further transformed into a JSON string or map via the asString and asMap methods. Take the following case in point: