
The Flutter URL Launcher package makes it easy to access common web resources including web pages, email addresses, phone numbers, text messages, and maps directly from a Flutter app. Developers may have their Flutter app do things like open a web page, send an email, or make a phone call by launching an external app or visiting a specified Address. Launching third-party programs or web pages is made easier and the overall app experience is enhanced by this bundle.

Custom URL schemes are a powerful feature
The Flutter url launcher package can launch panels or actions in another app using bespoke URL schemes. Apps and functions can have custom URL schemes. When a custom scheme URL is opened, the system checks for compatible software. If so, the app opens and runs the procedure.
Developers can launch Instagram and open a specific user profile or post using a custom URL scheme. It’s “instagram:/”. This URL scheme lets developers start Instagram and open a user profile or post from their app.
In the launch() method of the Flutter url launcher package, developers must supply the URL with the custom scheme. “instagram:/user?username=USERNAME” launches Instagram and opens a specific user profile. This URL launches the Instagram app and navigates to the specified user profile.
Flutter’s url launcher package’s unique URL schemes let developers interface their apps with other device apps. Developers can improve app usability and user experience with custom URL schemes.
Url launcher features
Flutter url launcher package provides several features that make it a useful tool for launching URLs in Flutter apps. Here are some of its key features:
- Launch URLs: The package provides a straightforward API for developers to utilize in order to have their applications launch external URLs. To do this, just provide the required URL to the start() function.
- Launch email addresses: The package may be used to send emails as well as open websites. In-app emailing functionality may benefit from this.
- Launch phone numbers: The package also allows developers to launch phone numbers. This can be useful for apps that need to initiate phone calls from within the app.
- Custom URL schemes: The package lets developers launch phone numbers. Apps that need to make phone calls may utilize this.
- Error handling: The package handles URL launch problems. Handling mistakes graciously helps developers improve user experience.
The Flutter url launcher package contains various functions that make it a helpful tool for opening URLs in Flutter applications. It’s simple to implement, allows for any URL schemes, and has built-in error handling.
To use Flutter url launcher in your Flutter application, you need to follow these steps:
- Add the URL Launcher package to your pubspec.yaml file:
dependencies: url_launcher: ^6.0.3
- Run flutter pub get to install the package.
- Import the package in your Dart file:
import 'package:url_launcher/url_launcher.dart';
- To launch a URL, use the launch() method:
void _launchURL() async {
const url = 'https://www.example.com';
if (await canLaunch(url)) {
await launch(url);
} else {
throw 'Could not launch $url';
}
}
We begin by executing canLaunch to see whether the device is capable of opening the URL (). If launch() is successful, the URL is opened in the user’s default browser. An exception is thrown if it returns untrue.
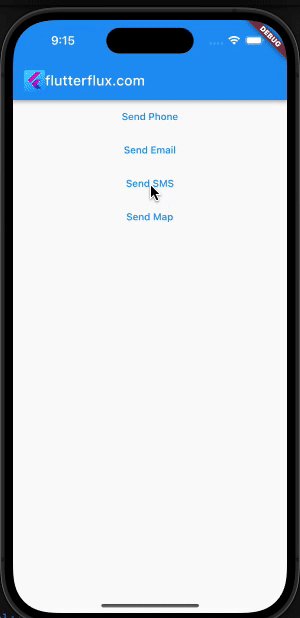
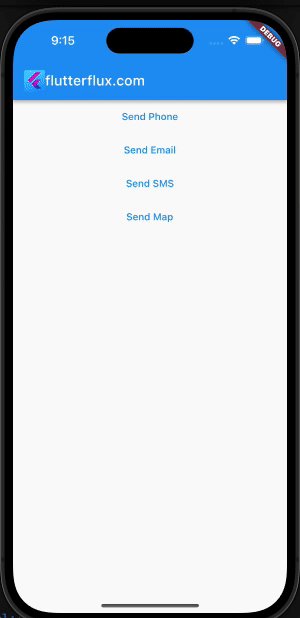
- Email, phone, SMS, and map URLs may also be launched:
void _launchEmail() async {
final Uri _emailLaunchUri = Uri(
scheme: 'mailto',
path: '[email protected]',
queryParameters: {
'subject': 'Hello from Flutter',
'body': 'How are you doing?',
},
);
final String _emailLaunchUriString = _emailLaunchUri.toString();
if (await canLaunch(_emailLaunchUriString)) {
await launch(_emailLaunchUriString);
} else {
throw 'Could not launch $_emailLaunchUriString';
}
}
void _launchPhone() async {
const phoneNumber = 'tel:+1234567890';
if (await canLaunch(phoneNumber)) {
await launch(phoneNumber);
} else {
throw 'Could not launch $phoneNumber';
}
}
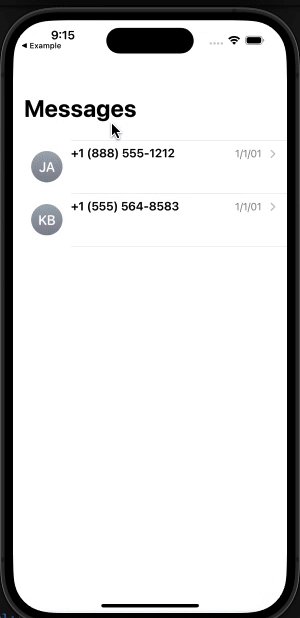
void _launchSMS() async {
const smsMessage = 'sms:+1234567890';
if (await canLaunch(smsMessage)) {
await launch(smsMessage);
} else {
throw 'Could not launch $smsMessage';
}
}
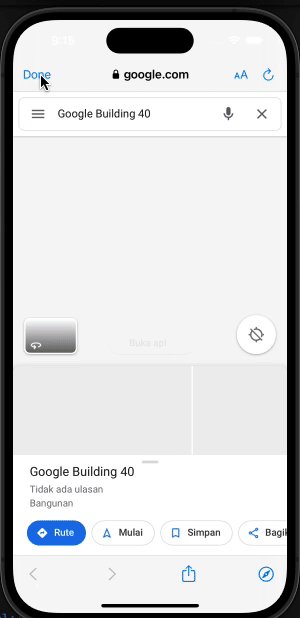
void _launchMap() async {
const mapUrl = 'https://www.google.com/maps?q=1600+Amphitheatre+Parkway,+Mountain+View,+CA';
if (await canLaunch(mapUrl)) {
await launch(mapUrl);
} else {
throw 'Could not launch $mapUrl';
}
}
The examples below show how to utilize several schemes (mailto, tel, sms, and https) to access various Websites.
All done! Formerly, launching a Website, email, phone number, SMS message, or map from a Flutter app was a manual process.
Conclusion
If you want to create an app that opens URLs or deep links, the Flutter url launcher package for Flutter is a must-have. It offers a straightforward API for integrating web link opening into software projects. This package makes it simple for programmers to provide links to other resources inside their applications, such as web pages, social networking apps, or even particular screens within other programs. All things considered, the Flutter url launcher package is crucial for developers who want to create high-quality, feature-packed applications. read too How to Create a Bottom NavigationBar in Flutter








