
Reduce Flutter App Size – Flutter app size depends on functionality, data storage, and media file kinds. Flutter apps with basic functionality can be 5-10 MB, but those with rich features and multimedia content can be above 50 MB. Code splitting, lazy loading, and compression can optimize app size without affecting performance.
Optimizing code, resources, and assets reduces Flutter app size. This improves app performance, download and installation speeds, and user storage space. Developers can simplify app installation and use, especially on low-storage devices, by lowering app size. Code optimization, asset compression, and resource and dependency reduction reduce Flutter app size.
Reduce Flutter App Size
- Optimize Images:
Optimize your app’s images to save space. You can use tools like TinyPNG or ImageOptim to compress your images without losing quality.
- Remove Unused Libraries:
Remove unneeded app libraries. Unnecessary libraries waste space and slow your software.
- Use Vector Graphics:
Scalable vector graphics are compact and high-quality. Vector graphics are better than bitmaps.
- Split APKs:
Split your app into different APKs dependent on device architecture. Users will only download the device-compatible APK, which can reduce app size.
- Use Code Shrinking Techniques:
Tree shaking and dead code elimination can reduce app code. This reduces app size.
- Use APK Analyzer:
APK Analyzer can examine your app’s size and find ways to minimize it. This utility removes unnecessary resources, libraries, and code.
- Compres APK:
Android Studio and 7zip can compress your APK. This reduces app size.
- Use ProGuard/R8
ProGuard/R8 can optimize and conceal Flutter code to reduce app size. ProGuard/R8 in Flutter:

- Add the following lines to the
android/app/build.gradlefile:
Removing unused libraries
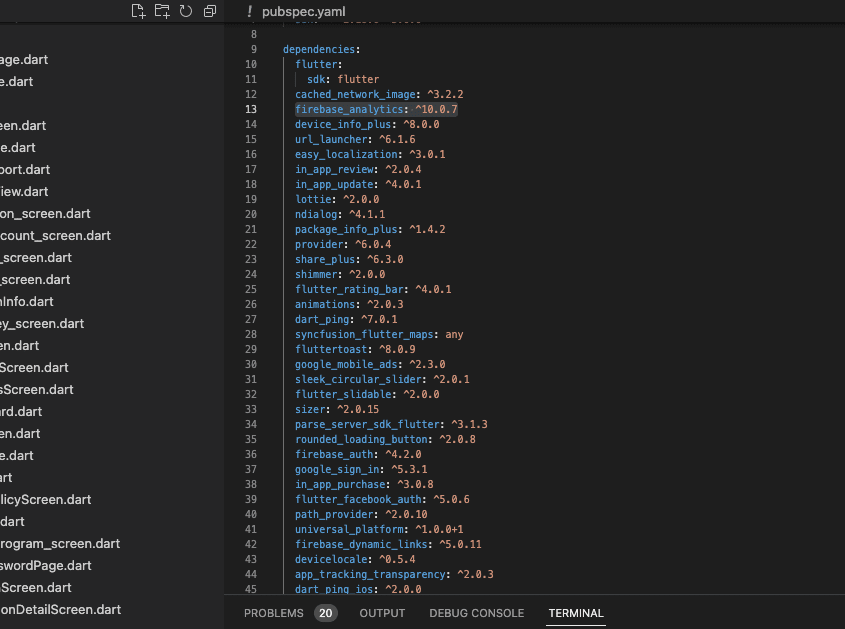
An efficient method for decreasing the size of your Flutter project is to get rid of any libraries that aren’t being used. Here’s how to clean out those old Flutter libraries:

- Open your
pubspec.yamlfile. - Look for the dependencies section of the file.
- Find any app-unused libraries.
- Remove the unused libraries from the
pubspec.yamlfile. - Save the
pubspec.yamlfile. - Enter your Flutter app’s root directory in your terminal or command prompt.
- Run the
flutter packages getcommand to remove the unused libraries from your app.
Flutter apps can be made smaller and faster by deleting unnecessary libraries. To keep your program slim and efficient, frequently examine and eliminate unneeded dependencies.
Use Vector Graphics
Vector graphics in Flutter apps minimize app size while preserving quality. Flutter app vector graphics steps:

- Create a new directory in your Flutter project called
assets. - In the
assetsdirectory, create a new directory calledimages. - Save your vector graphics files (in SVG format) in the
imagesdirectory. - Open your
pubspec.yamlfile and add the following lines:
flutter:
assets:
- assets/images/
- Save the
pubspec.yamlfile. - In your Flutter code, use the
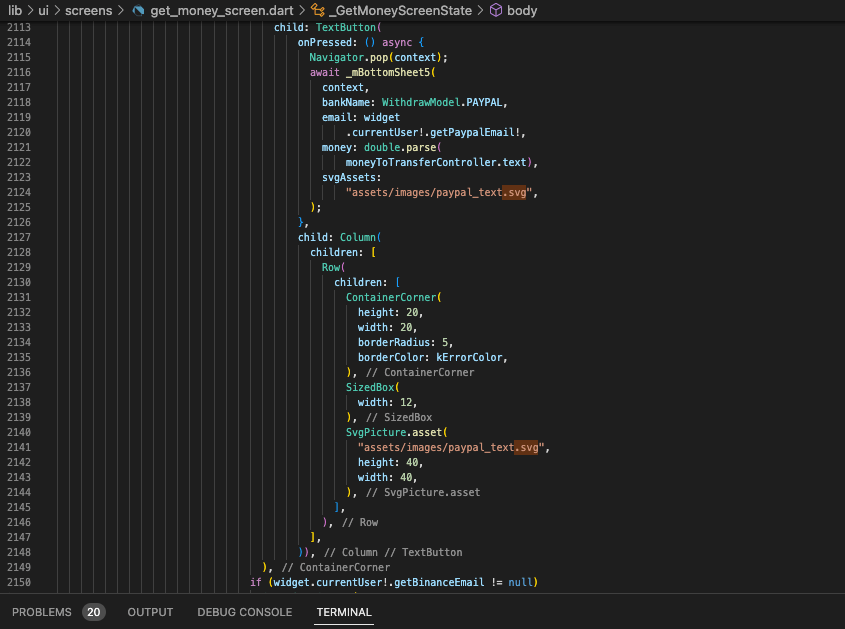
SvgPicture.asset()widget to display the vector graphics. For example:
SvgPicture.asset( 'assets/images/my_vector_image.svg', semanticsLabel: 'My vector image', );
Vector graphics are smaller than bitmap images, therefore incorporating them in your Flutter app reduces app size. Vector drawings can be scaled without losing quality, making them excellent for varied screen sizes and resolutions.
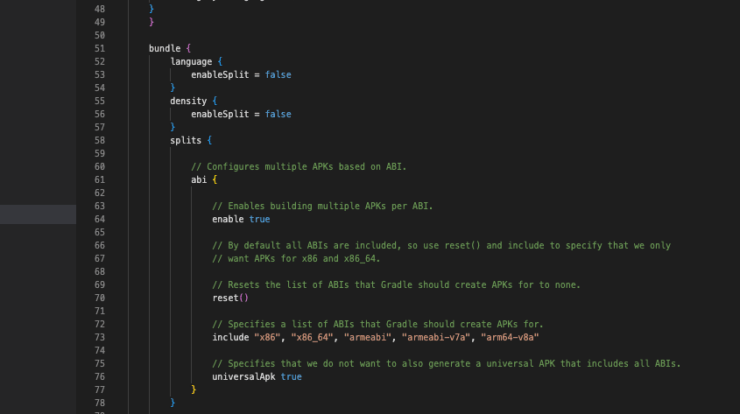
Split APKs
Splitting Flutter APKs per device architecture reduces app size. Split APKs in Flutter:

- Open your
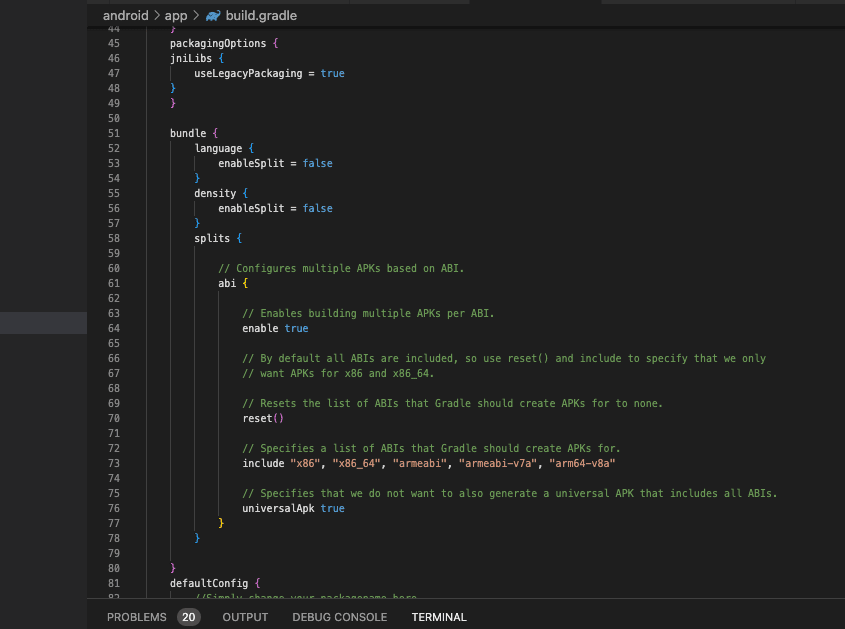
android/app/build.gradlefile. - Add the following lines to the
androidblock:
android {
// ...
splits {
abi {
enable true
reset()
include'armeabi-v7a','arm64-v8a','x86','x86_64'
universalApk false
}
}
// ...
}
- Add the following lines to the
dependenciesblock:
dependencies {
// ...
implementation'com.android.support:multidex:1.0.3'
}
- Save the
build.gradlefile. - Open the terminal or command prompt and navigate to the root directory of your Flutter app.
- Run the
flutter build apk --split-per-abicommand to build multiple APKs based on the device’s architecture. - After the build process is complete, you will find the APKs in the
build/app/outputs/apkdirectory.
Splitting APKs in your Flutter app reduces app space because consumers only download the APK compatible with their device’s architecture. This can dramatically reduce app size and enhance user experience.
Use code shrinking techniques
Using code shrinking techniques in Flutter can help to Reduce Flutter App Size by removing unused code and resources. Here are some code shrinking techniques that can be used in Flutter:
- Tree Shaking: Tree shaking eliminates app code. It finds unused app code by analyzing it. Removing unneeded code reduces app size.
- Dead Code Elimination: Dead code elimination also removes app code. It removes non-running code from the app. This can greatly Reduce Flutter App Size and performance.
- Obfuscation: Obfuscation makes app code tougher to reverse engineer. Renaming classes, methods, and variables makes the app’s code harder to grasp.
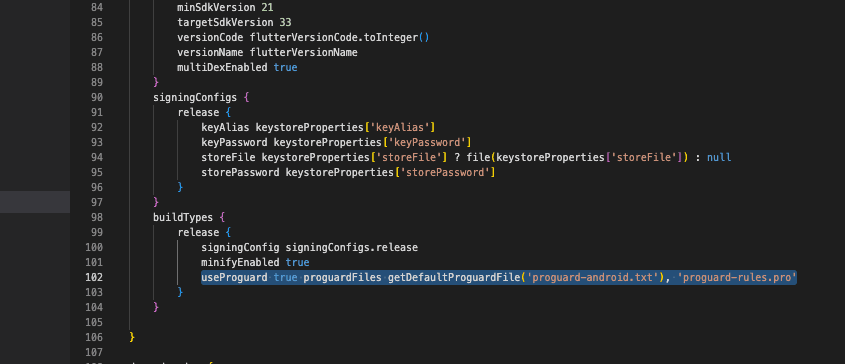
Enable these code Reduce Flutter App Size android/app/build.gradle file. Example:
android {
// ...
buildTypes {
release {
minifyEnabled true
shrinkResources true
useProguard true
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
// ...
}
In this example, minifyEnabled and shrinkResources are set to true, which enables tree shaking and dead code elimination. useProguard is also set to true, which enables obfuscation using ProGuard. You can also create a proguard-rules.pro file to add any additional rules for ProGuard to follow.
By using code shrinking techniques in Reduce Flutter App Size, you can significantly reduce the app size and improve the app’s performance.
Use APK Analyzer
The APK Analyzer is a tool that can be used to analyze the size and composition of the APK file generated by your Flutter app. By using the APK Analyzer, you can identify areas where you can reduce the app size. Here are the steps to use the APK Analyzer in your Flutter app:

- Open Flutter in Android Studio.
- “Build” an APK.
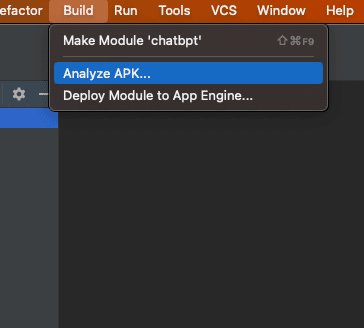
- “Analyze APK” from the “Build” menu after the APK is built.
- Choose your APK file from its directory.
- The APK Analyzer shows the file sizes and APK file size.
- The APK Analyzer may find huge files and resources to optimize or eliminate to minimize app size.
- After making any necessary app changes, rebuild the APK and analyze it again to see the app size difference.
APK Analyzer in your Flutter app helps you minimize app size and optimize performance.
Compress APK
Compressing the APK file Reduce Flutter App Size. APK compression instructions:
- Open Flutter in Android Studio.
- “Build” an APK.
- After the APK is built, navigate to the
build/app/outputs/apkdirectory. - “Compress” the APK by right-clicking.
- Choose a compression method. ZIP or 7-Zip can compress files.
- The compressed APK file is in the same directory as the original.
You may make your software easier to download and install by compressing the APK file. Compression may somewhat impair app speed, therefore test your app after compressing the APK file.