
LayoutBuilder in Flutter is a widget in Flutter that helps to build layouts that respond to the size constraints of the parent widget. It is a powerful tool for creating responsive layouts that adapt to different screen sizes and orientations. A builder function gives the LayoutBuilder widget a BoxConstraints object containing the parent widget’s minimum and maximum width and height restrictions. Based on these limitations, the builder method returns a widget that may be used to construct the layout. This allows for dynamic sizing and positioning of child widgets based on the available space in the parent widget.
To use LayoutBuilder in Flutter, follow these steps:
- Create a widget and wrap it with a LayoutBuilder widget.
- Set the dimensions and placement of child widgets in the LayoutBuilder’s builder function relative to the space at hand using the BoxConstraints object.
- The constrained child widget you wish to build should be returned.
Example code snippet:
LayoutBuilder(
builder: (BuildContext context, BoxConstraints constraints) {
return Container(
width: constraints.maxWidth,
height: constraints.maxHeight,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('Width: ${constraints.maxWidth}'),
Text('Height: ${constraints.maxHeight}'),
],
),
);
},
);
To make the most efficient use of space in the parent widget, we are configuring the Container width and height via the BoxConstraints object. Similarly, we’re use the Column widget to vertically center child widgets within their parent widget. Widgets that use the Text format show the maximum width and height that can be used.
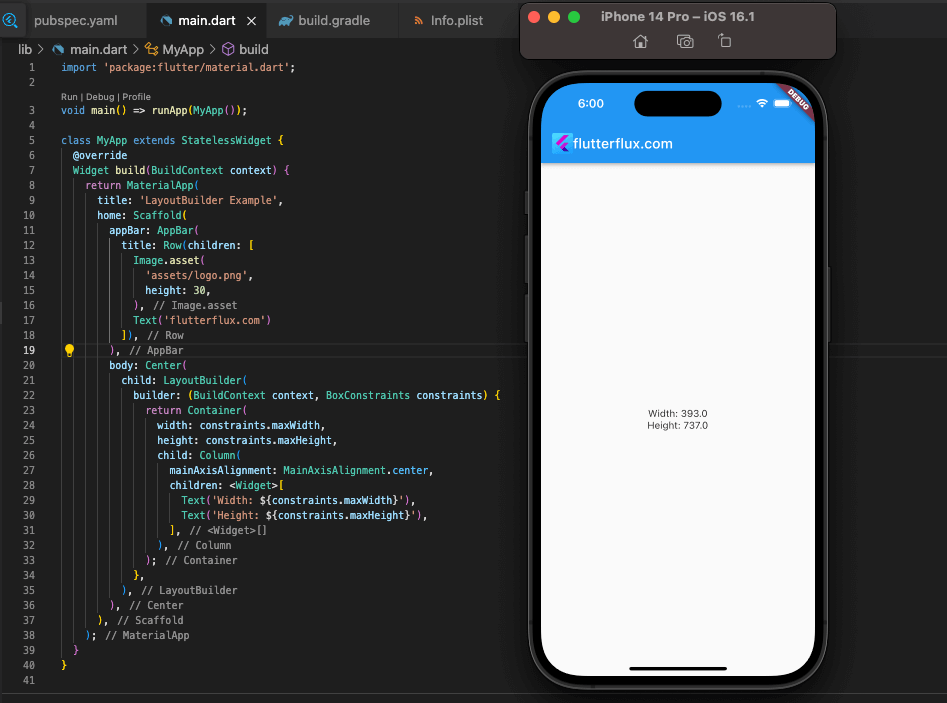
Complete example of using LayoutBuilder in Flutter:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'LayoutBuilder Example',
home: Scaffold(
appBar: AppBar(
title: Text('LayoutBuilder Example'),
),
body: Center(
child: LayoutBuilder(
builder: (BuildContext context, BoxConstraints constraints) {
return Container(
width: constraints.maxWidth,
height: constraints.maxHeight,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('Width: ${constraints.maxWidth}'),
Text('Height: ${constraints.maxHeight}'),
],
),
);
},
),
),
),
);
}
}
LayoutBuilder creates a Container widget that fits the parent widget’s area. The Column widget, derived from the Container widget, displays Text widgets to maximize vertical and horizontal space.
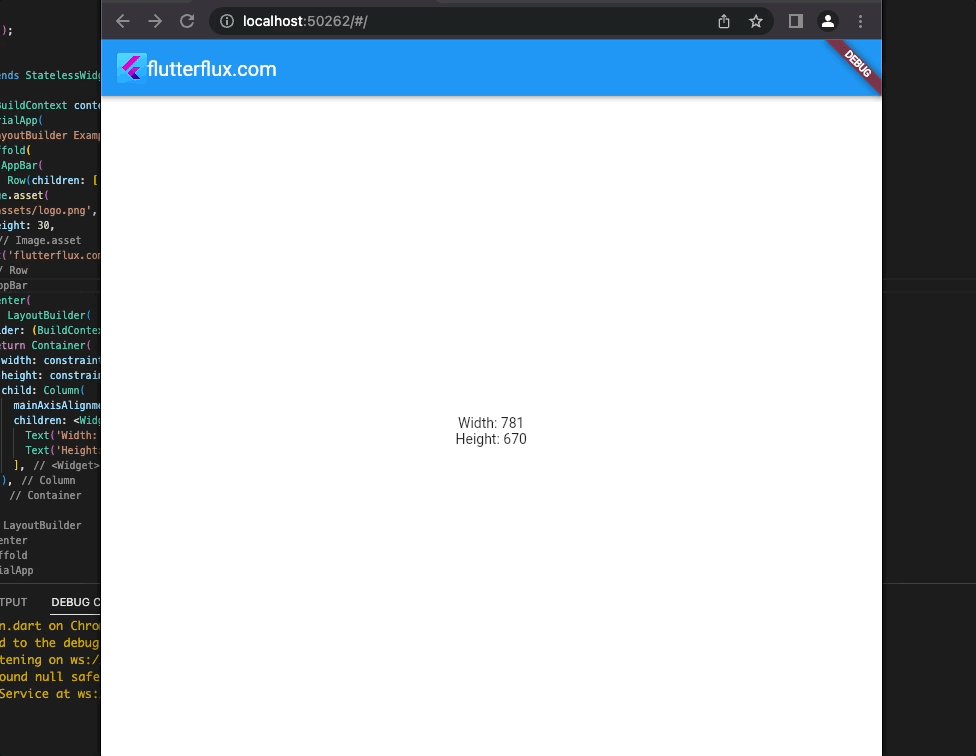
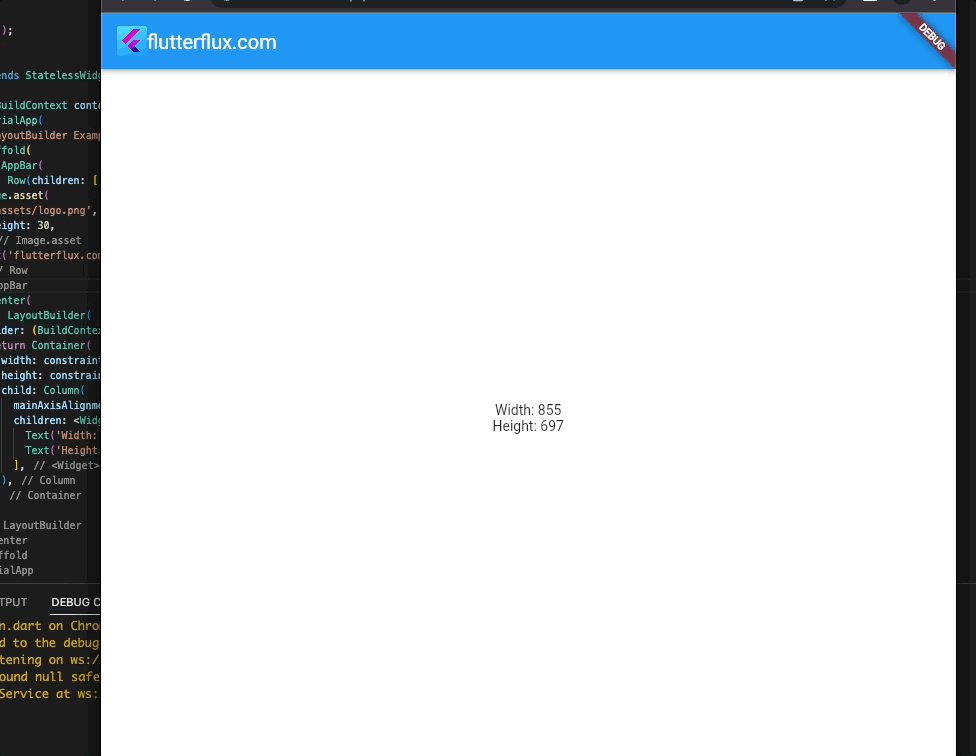
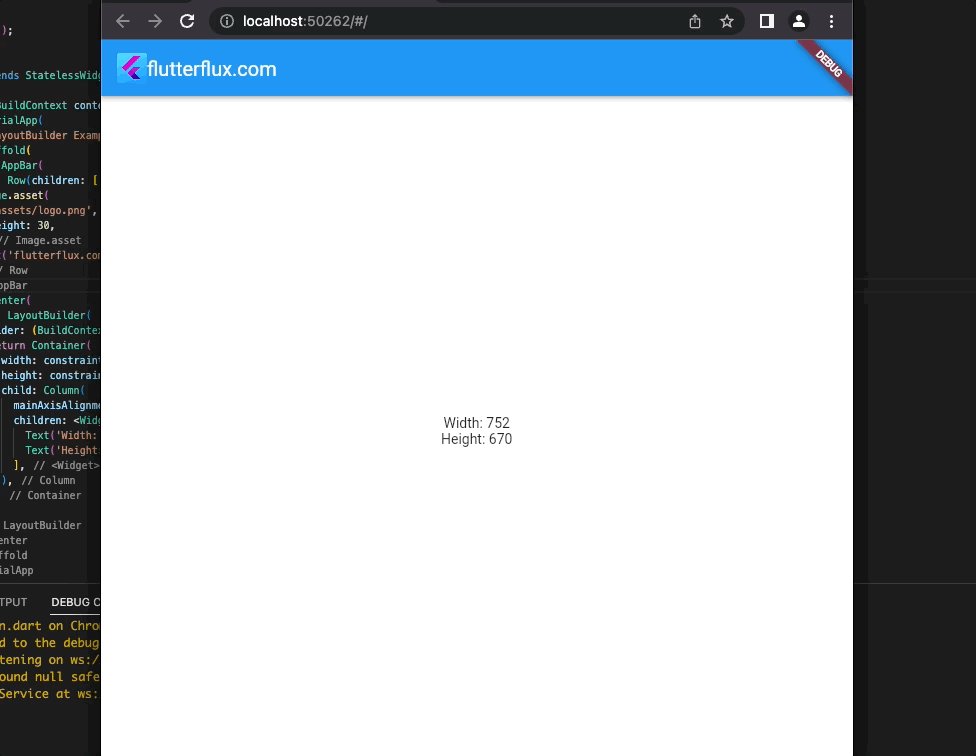
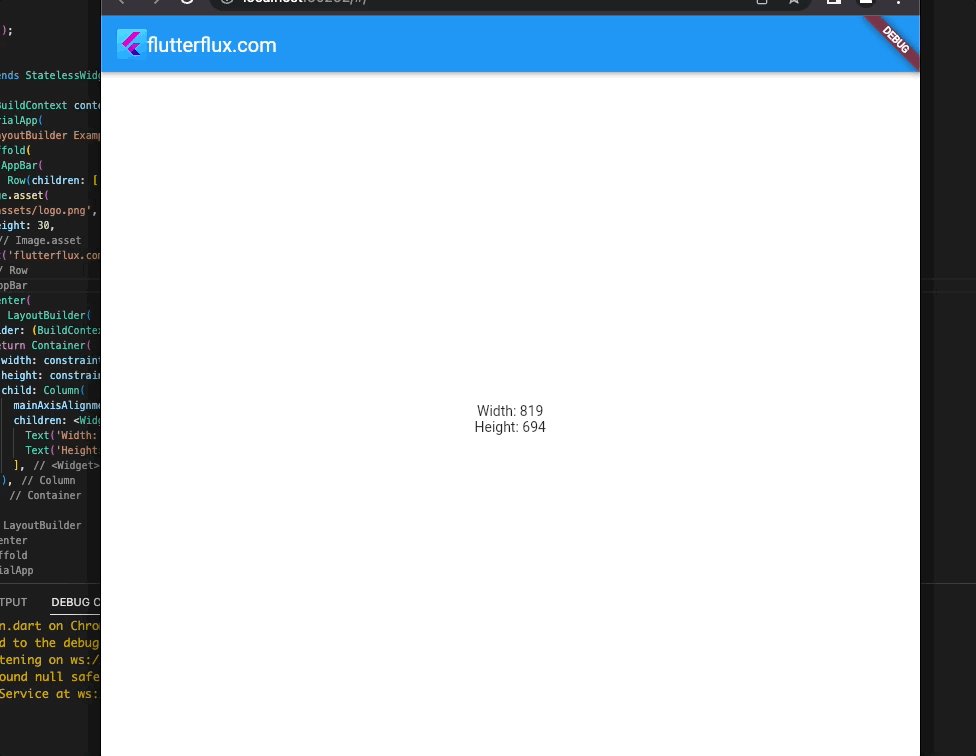
After launching this program, the screen center should be occupied by the app’s bar, with the words “Width: [width]” and “Height: [height]” written below it.Whenever the viewport is resized or rotated, the maximum width and height will automatically adjust to fit inside the confines of the parent widget.
LayoutBuilder in Flutter web
LayoutBuilder feature is available in both the Flutter Web and the mobile app versions of Flutter. It can be used to make responsive layouts that alter depending on the device’s size and orientation.

example of using LayoutBuilder in Flutter web:
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'LayoutBuilder Example',
home: Scaffold(
appBar: AppBar(
title: Text('LayoutBuilder Example'),
),
body: Center(
child: LayoutBuilder(
builder: (BuildContext context, BoxConstraints constraints) {
return Container(
width: constraints.maxWidth,
height: constraints.maxHeight,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('Width: ${constraints.maxWidth}'),
Text('Height: ${constraints.maxHeight}'),
],
),
);
},
),
),
),
);
}
}
In Flutter web, LayoutBuilder gets the dimensions of the parent widget and gives its child widget constraints. This helps create responsive UIs for multiple screen widths.
Conclusion
In Flutter web, LayoutBuilder in Flutter gets the dimensions of the parent widget and gives its child widget constraints. This helps create responsive UIs for multiple screen widths.
The LayoutBuilder widget can be the parent widget of the widget whose dimensions you want to determine in Flutter web. read too Add a Border Widget in Flutter