
Show Dialog with Animation Flutter – With the showDialog function provided by the Flutter framework, you may create a dialog with animations. A BuildContext object and a builder function are mandatory parameters for this method.
The dialog’s container widget, an AnimatedContainer, should be created in the builder function so that it can be animated. Within a given interval of time, the AnimatedContainer widget allows you to animate modifications to its properties. Animated conversations can be created with the help of Flutter’s many available animation features.
These properties are frequently used Dialog with Animation Flutter
AnimationController: The Animation is controlled by this primary controller, which is called an AnimationController. The time of the animation, whether or not it loops, and other parameters may all be set.Tween: It is here that the animation’s beginning and finish points are set. Use it to set a range of values within which the animation will smoothly transition.CurvedAnimation: This is where you may define the shape of the animation’s curve. Many predefined curves are available, including the ease-in/ease-out, linear, and bouncy varieties.AnimatedBuilder: If the animation state changes, this widget will construct its offspring accordingly. This is helpful if you want the dialog’s UI to change in real time with the animation.SlideTransition: This widget lets you smoothly transition an existing widget to a new spot. It may be used to make animations where dialogue boxes glide up and down.ScaleTransition: Here’s a widget that lets you smoothly animate between different sizes. It can be used to make zoom-in and zoom-out animations for usage in conversatiOpacityTransition: This widget lets you smoothly transition between several opacity levels. With it, you may make transitions between dialogue boxes that fade in and out.
In addition to the ones mentioned above, there are several other properties and widgets that can be utilized to meet your specific needs.
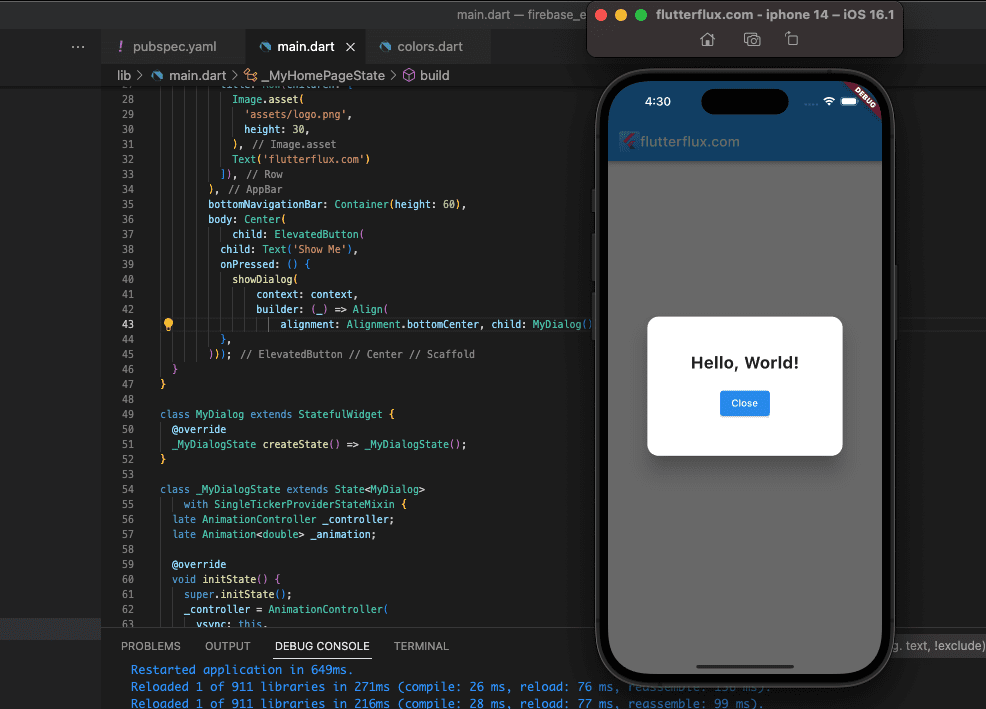
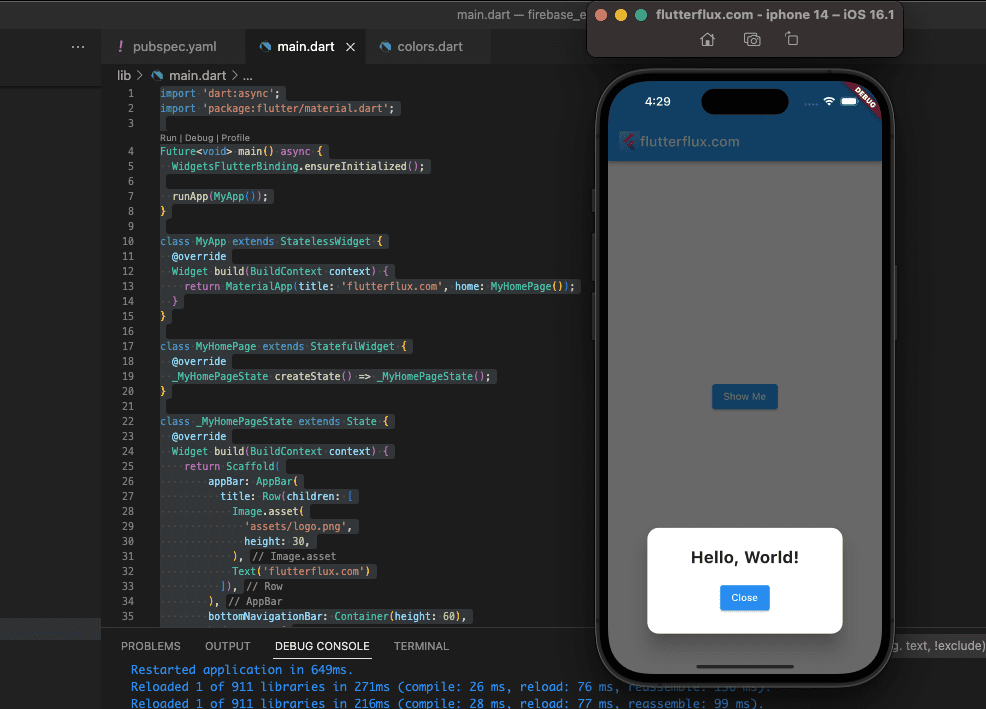
Example Code Show Dialog with Animation Flutter

import 'dart:async';
import 'package:flutter/material.dart';
Future main() async {
WidgetsFlutterBinding.ensureInitialized();
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(title: 'flutterflux.com', home: MyHomePage());
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Row(children: [
Image.asset(
'assets/logo.png',
height: 30,
),
Text('flutterflux.com')
]),
),
bottomNavigationBar: Container(height: 60),
body: Center(
child: ElevatedButton(
child: Text('Show Me'),
onPressed: () {
showDialog(
context: context,
builder: (_) => MyDialog(),
);
},
)));
}
}
class MyDialog extends StatefulWidget {
@override
_MyDialogState createState() => _MyDialogState();
}
class _MyDialogState extends State
with SingleTickerProviderStateMixin {
late AnimationController _controller;
late Animation _animation;
@override
void initState() {
super.initState();
_controller = AnimationController(
vsync: this,
duration: Duration(milliseconds: 500),
);
_animation = CurvedAnimation(parent: _controller, curve: Curves.easeInOut);
_controller.forward();
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Dialog(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(16),
),
child: Container(
height: 200,
width: 200,
child: ScaleTransition(
scale: _animation,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'Hello, World!',
style: TextStyle(fontSize: 24, fontWeight: FontWeight.bold),
),
SizedBox(height: 20),
ElevatedButton(
onPressed: () => Navigator.of(context).pop(),
child: Text('Close'),
),
],
),
),
),
);
}
}
Show Dialog at bottom of screen Flutter

import 'dart:async';
import 'package:flutter/material.dart';
Future main() async {
WidgetsFlutterBinding.ensureInitialized();
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(title: 'flutterflux.com', home: MyHomePage());
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Row(children: [
Image.asset(
'assets/logo.png',
height: 30,
),
Text('flutterflux.com')
]),
),
bottomNavigationBar: Container(height: 60),
body: Center(
child: ElevatedButton(
child: Text('Show Me'),
onPressed: () {
showDialog(
context: context,
builder: (_) => Align(
alignment: Alignment.bottomCenter,
child: Container(
height: 200.0,
decoration: BoxDecoration(
borderRadius: BorderRadius.only(
topLeft: const Radius.circular(10.0),
topRight: const Radius.circular(10.0),
),
),
child: MyDialog(),
)));
},
)));
}
}
class MyDialog extends StatefulWidget {
@override
_MyDialogState createState() => _MyDialogState();
}
class _MyDialogState extends State
with SingleTickerProviderStateMixin {
late AnimationController _controller;
late Animation _animation;
@override
void initState() {
super.initState();
_controller = AnimationController(
vsync: this,
duration: Duration(milliseconds: 500),
);
_animation = CurvedAnimation(parent: _controller, curve: Curves.easeInOut);
_controller.forward();
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Dialog(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(16),
),
child: Container(
height: 200,
width: 200,
child: ScaleTransition(
scale: _animation,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'Hello, World!',
style: TextStyle(fontSize: 24, fontWeight: FontWeight.bold),
),
SizedBox(height: 20),
ElevatedButton(
onPressed: () => Navigator.of(context).pop(),
child: Text('Close'),
),
],
),
),
),
);
}
}
Conclusion
Adding Dialog with Animation Flutter app makes it more interesting, dynamic, and aesthetically pleasing, all of which contribute to a better user experience. Flutter’s APIs and libraries offer a wealth of options for creating animations, both implicit and explicit, as well as physics-based animations. read too Flutter Timepicker Example