
Remove space ListTile in flutter – ListTile widgets represent single list rows. It usually has a title, subtitle, leading icon, and trailing icon. ListTiles have padding around their contents to separate them from their surroundings.
ListTile are vertically spaced by default. ContentPadding regulates tile padding in EdgeInsets. The tile’s padding is determined by contentPadding.
You may utilize the contentPadding property of a ListTile in Flutter to get rid of the extra space at the top and bottom of the tile.
Example:
ListTile(
contentPadding: EdgeInsets.zero,
title: Text('Title'),
subtitle: Text('Subtitle'),
leading: Icon(Icons.person),
trailing: Icon(Icons.arrow_forward),
)
When the contentPadding property is set to EdgeInsets.zero, the ListTile’s top and bottom padding are removed. If you’d like some extra space around the text, you can tweak the padding value to your desire.
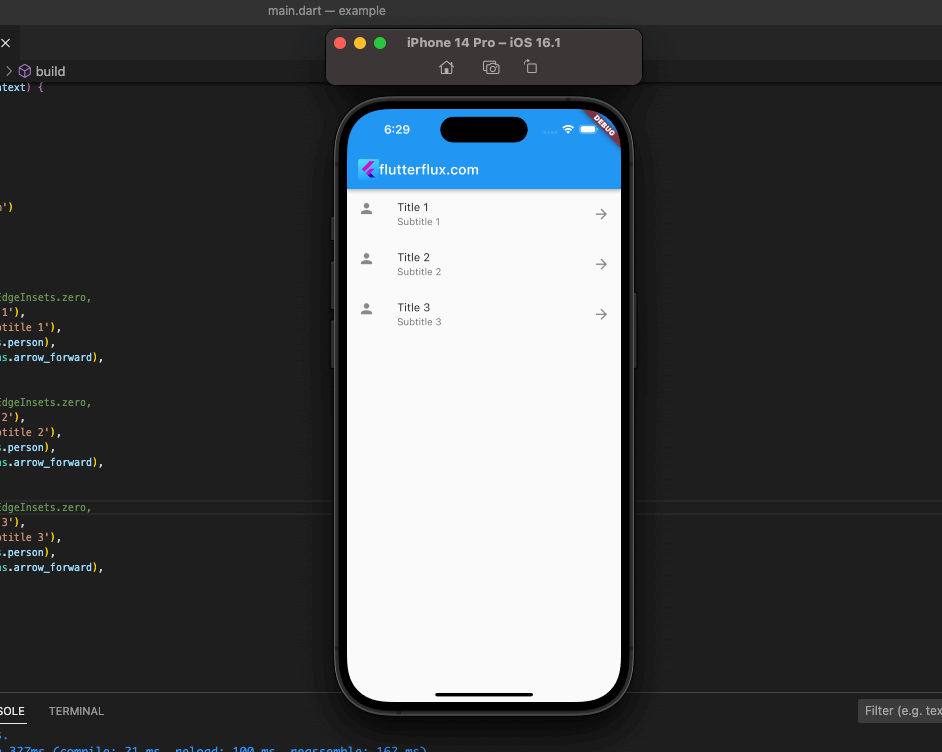
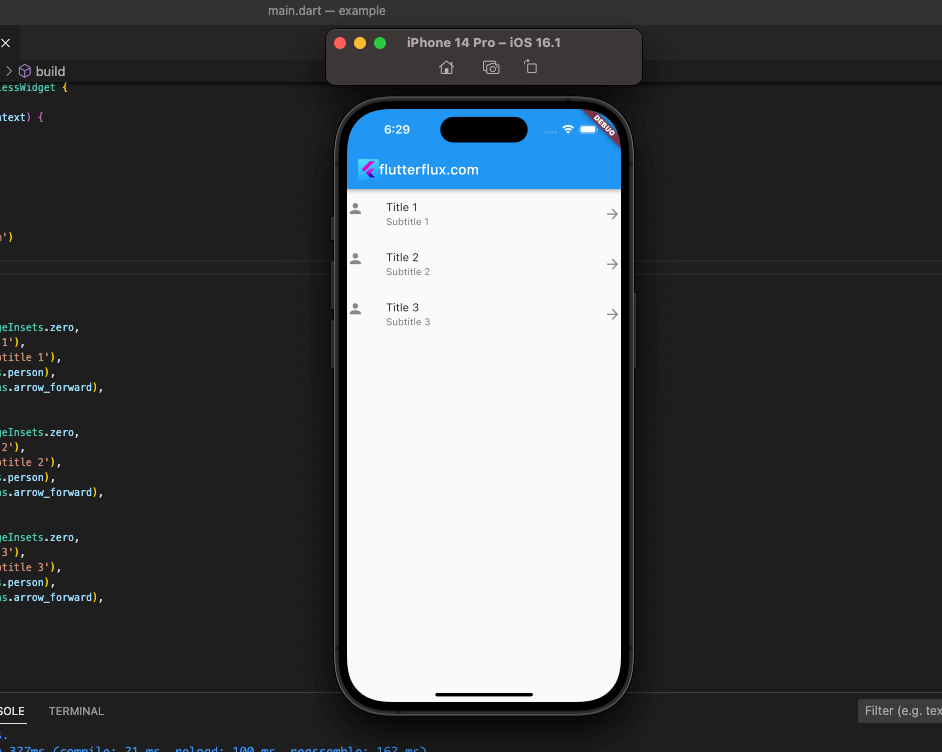
Complete code example that demonstrates how to remove the space at the top and bottom of a ListTile in Flutter:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('ListTile Demo'),
),
body: ListView(
children: [
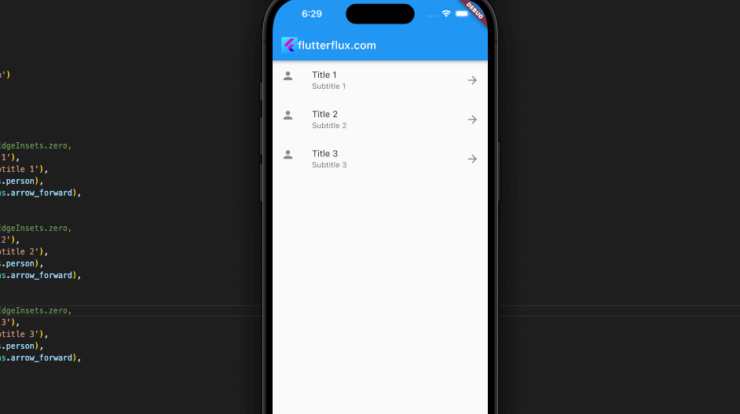
ListTile(
contentPadding: EdgeInsets.zero,
title: Text('Title 1'),
subtitle: Text('Subtitle 1'),
leading: Icon(Icons.person),
trailing: Icon(Icons.arrow_forward),
),
ListTile(
contentPadding: EdgeInsets.zero,
title: Text('Title 2'),
subtitle: Text('Subtitle 2'),
leading: Icon(Icons.person),
trailing: Icon(Icons.arrow_forward),
),
ListTile(
contentPadding: EdgeInsets.zero,
title: Text('Title 3'),
subtitle: Text('Subtitle 3'),
leading: Icon(Icons.person),
trailing: Icon(Icons.arrow_forward),
),
],
),
);
}
}
Here, we utilize the contentPadding property to remove the extra space at the top and bottom of each ListTile by setting their padding to zero. If you’d want some space before and after the content, change the contentPadding value.
Conclusion
ListTile widget is a ListTile lets developers construct uniform, attractive lists rapidly. It makes listing various sorts of data simple with its leading and trailing widget choices.
ListTile also has onTap callbacks for user interactions and leading and trailing widgets for listing various sorts of data.
The ListTile widget is a powerful and adaptable tool for Flutter developers to generate lists in their applications. It’s simple, configurable, and packed with tools to help developers succeed.