
Create Random Colors in listview Flutter – Hello everyone, welcome to Flutterflux. This time we will discuss random colors in Flutter and how to implement them in a ListView.
Random colors have a unique impression when we apply them in applications, especially in a ListView. Here I will give an example of how to create Random Colors in listview Flutter to make it look beautiful.
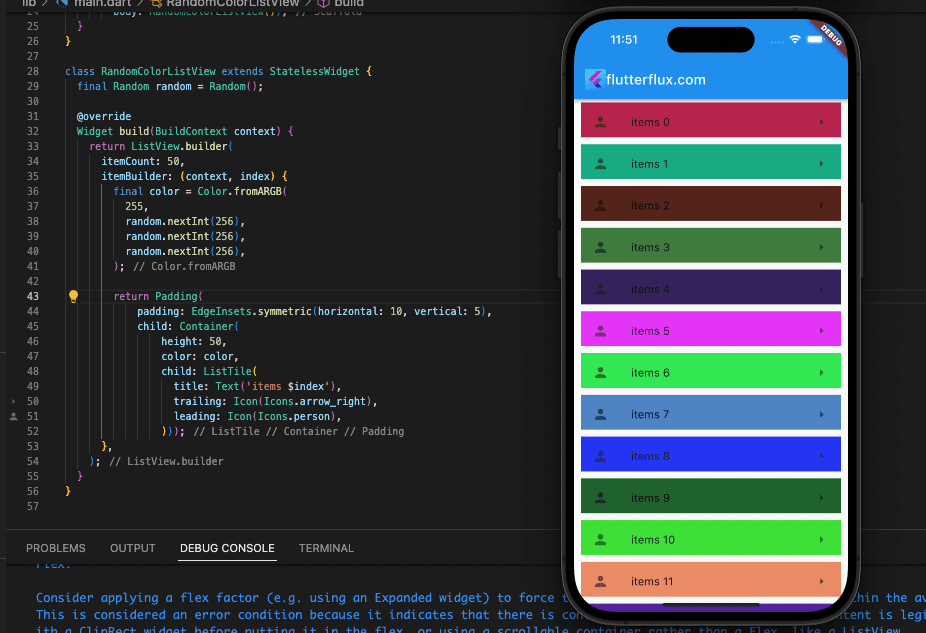
Example of how to Create a Random colors ListView in Flutter:
import 'dart:math';
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: HomePage(),
));
}
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Row(children: [
Image.asset(
'assets/logo.png',
height: 30,
),
Text('flutterflux.com')
]),
),
body: RandomColorListView());
}
}
class RandomColorListView extends StatelessWidget {
final Random random = Random();
@override
Widget build(BuildContext context) {
return ListView.builder(
itemCount: 50,
itemBuilder: (context, index) {
final color = Color.fromARGB(
255,
random.nextInt(256),
random.nextInt(256),
random.nextInt(256),
);
return Padding(
padding: EdgeInsets.symmetric(horizontal: 10, vertical: 5),
child: Container(
height: 50,
color: color,
child: ListTile(
title: Text('items $index'),
trailing: Icon(Icons.arrow_right),
leading: Icon(Icons.person),
)));
},
);
}
}

In this demo, we’ll use the Random class to produce a unique color for each ListView item with the help of a RandomColorListView widget. To generate a new color with unpredictable RGB values while maintaining a constant 255 for the alpha channel, we make use of the Color.fromARGB() constructor (fully opaque). We then make this color the one used for the ListView’s item backgrounds.
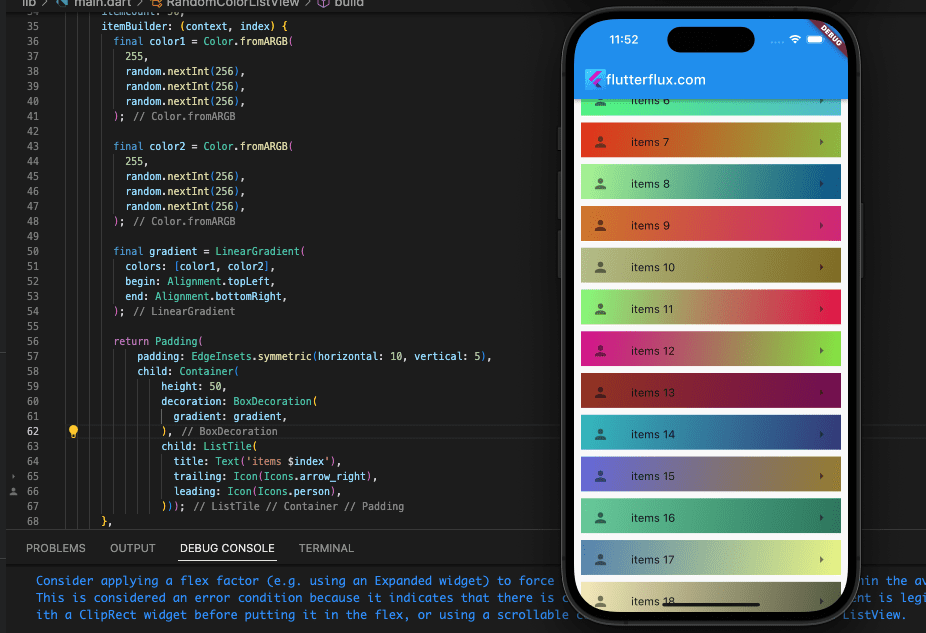
Gradient Random Colors in listview Flutter
Random Colors in listview Flutter gradient example:
import 'dart:math';
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: HomePage(),
));
}
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Row(children: [
Image.asset(
'assets/logo.png',
height: 30,
),
Text('flutterflux.com')
]),
),
body: RandomColorListView());
}
}
class RandomColorListView extends StatelessWidget {
final Random random = Random();
@override
Widget build(BuildContext context) {
return ListView.builder(
itemCount: 50,
itemBuilder: (context, index) {
final color1 = Color.fromARGB(
255,
random.nextInt(256),
random.nextInt(256),
random.nextInt(256),
);
final color2 = Color.fromARGB(
255,
random.nextInt(256),
random.nextInt(256),
random.nextInt(256),
);
final gradient = LinearGradient(
colors: [color1, color2],
begin: Alignment.topLeft,
end: Alignment.bottomRight,
);
return Padding(
padding: EdgeInsets.symmetric(horizontal: 10, vertical: 5),
child: Container(
height: 50,
decoration: BoxDecoration(
gradient: gradient,
),
child: ListTile(
title: Text('items $index'),
trailing: Icon(Icons.arrow_right),
leading: Icon(Icons.person),
)));
},
);
}
}
Create a RandomGradientColorListView widget that uses the Random class to generate a unique gradient color for each ListView item. Two new colors are generated using the Color.fromARGB() constructor with random R, G, and B values and a constant 255 for the alpha channel (fully opaque). These hues are then used to make a LinearGradient that travels from the left side of the container all the way to the right.

As a final step, we use the Container widget to make individual ListView items. We make the container 50px tall, use the decoration attribute to make the gradient the backgroundp, and position a Text widget with the item index number in the center of each item.
Conclusion
applying a system of Random Colors in listview Flutter can spice up the look of your project. Using a StatefulWidget with the ListView.builder() widget will make this interactive. The constructor function allows you to generate a random number and color for each component.