
Share Text to Facebook in Flutter – Share Plus Flutter package makes it simple to send data from your app to other apps installed on the user’s device. Facebook, Twitter, and Instagram, among others, can all benefit from the streamlined distribution of your written and visual content.
The package’s user-friendliness and easy-to-use API mean that content may be disseminated with little in the way of custom code. As a result, your app’s users will have a consistent and seamless experience regardless of the device they’re using it on.

Share_Plus is a great package to utilize if you want to integrate sharing features into your app and make it easier for users to share content with their social networks.
To Share Text to Facebook in Flutter using the share_plus package, you can follow these steps:
- Add the
share_pluspackage to yourpubspec.yamlfile:
dependencies: share_plus:^3.0.4
- Import the
share_pluspackage in your Dart code:
import'package:share_plus/share_plus.dart';
- Call the
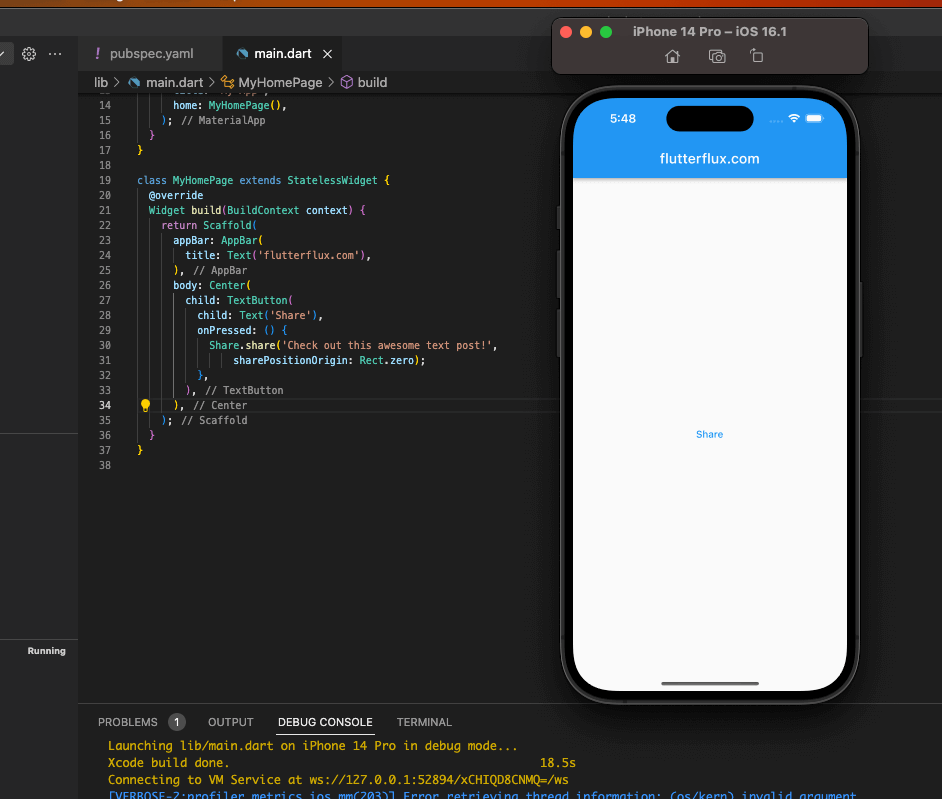
sharefunction with the text content you want to share and set thesharePositionOriginparameter toRect.zeroto open the share dialog at the center of the screen:
Share.share('Check out this awesome text post!', sharePositionOrigin: Rect.zero);
- To specifically Share Text to Facebook in Flutter, you can set the
sharePositionOriginparameter to aRectobject with the coordinates of the Facebook icon on your screen. For example:
final RenderBox box = context.findRenderObject() as RenderBox;
await Share.share('Check out this awesome text post!', sharePositionOrigin: box.localToGlobal(Offset.zero) & box.size);
This opens the share dialog close to the Facebook symbol on your screen, making it simple for you to select Facebook as the platform for the sharing you want to do.
Note: Share plus lets you exchange photos, files, and URLs. For more, see the package documentation. read too AlertDialog Flutter Example