Tag: BoxDecoration

How to Use Radio Button in Flutter
How to Use Radio Button in Flutter - Radio buttons are a type of UI widget commonly used in mobile and web applications to present… Read more »

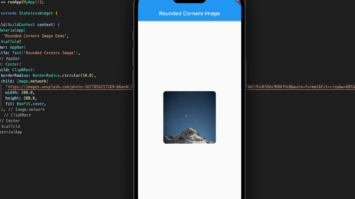
Create Rounded Corner Image in Flutter
By utilizing the BorderRadius class, you can create Rounded Corner Image in Flutter. Images in Flutter are created with sharp corners by default, but you… Read more »

Working with ListTile in Flutter
Working with ListTile Flutter - hi guys, welcome back to my blog, now we will learn about ListTile in flutter. before practice it's good for… Read more »

How to Create GridView in Flutter
How to Create GridView in Flutter - Hello everyone, welcome to Flutterflux. now we will discuss GridView in Flutter and how to implement GridView and… Read more »
How to Add CircleAvatar Image in Flutter
CircleAvatar Image in Flutterr - To adjust how the CircleAvatar Image in Flutter widget looks, there are a number of settings available in Flutter. radius,… Read more »

Create Card Widget in Flutter
Create Card Widget in Flutter - The Flutter Card Widget displays content and allows users to interact with it. You may use it to display… Read more »

Create Random Colors in listview Flutter
Create Random Colors in listview Flutter - Hello everyone, welcome to Flutterflux. This time we will discuss random colors in Flutter and how to implement… Read more »
