
Flutter animated gradient Wave – Including a gradient animation Create a stunning visual effect for your mobile app with the help of the Flutter framework and the Flutter Wave visual effect. It generates a gradient of colors that shifts and evolves over time, providing an interesting visual element for the app’s UI.

Animated gradients may produce everything from peaceful transitions to eye-catching backdrops. Flutter’s built-in animation features make it easy to add rich visual components to apps without extensive coding or third-party libraries.
Flutter Wave is a popular third-party library for Flutter that offers a variety of pre-built animated gradient effects, in addition to other visual components such as buttons, cards, and loaders. Flutter Wave was developed by Flutter Wave. Flutter Wave lets developers add high-quality visuals to their Flutter apps without design or animation abilities.
You can use the Flutter package called “animate_gradient” to create an animated gradient wave effect. This package provides the tools to create a variety of animated gradients, and you can use it to create a wave-like effect.
Example of how to create Flutter animated gradient wave-like effect using animate_gradient:
- First, you need to add the package to your pubspec.yaml file:
dependencies: animate_gradient: ^0.0.2
- Next, import the package and create a controller for the animation:
import 'package:flutter_animated_gradient/animate_gradient.dart';
class WaveAnimation extends StatefulWidget {
@override
_WaveAnimationState createState() => _WaveAnimationState();
}
class _WaveAnimationState extends State with SingleTickerProviderStateMixin {
@override
void initState() {
super.initState();
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
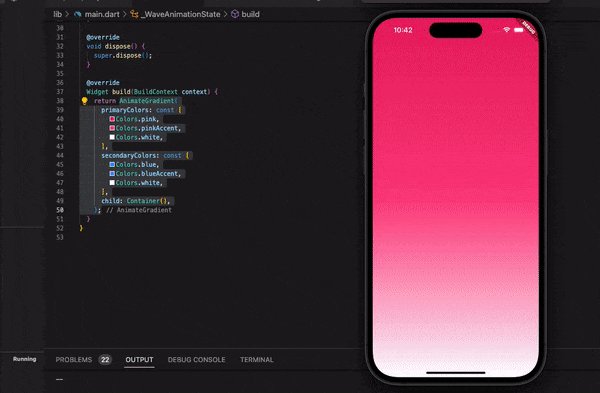
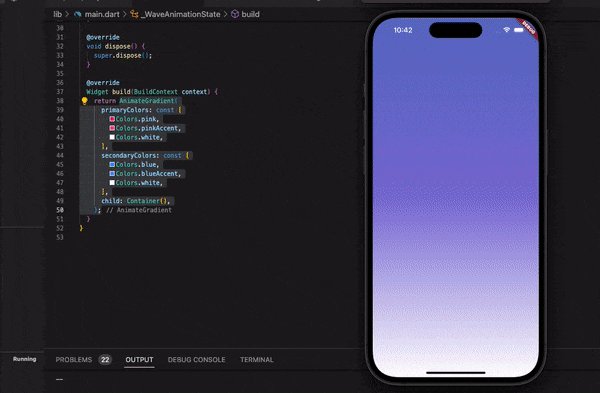
Widget build(BuildContext context) {
return AnimateGradient(
primaryColors: const [
Colors.pink,
Colors.pinkAccent,
Colors.white,
],
secondaryColors: const [
Colors.blue,
Colors.blueAccent,
Colors.white,
],
child: Container(),
);
}
}
Finally, you can add the WaveAnimation widget to your app, and it will create an Flutter Animated Gradient wave-like effect:
class FlutterFluxApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: WaveAnimation(),
),
);
}
}
Complete code for an Flutter Animated Gradient wave using the flutter_animated_gradient package:
import 'package:flutter/material.dart';
import 'package:flutter_animated_gradient/animate_gradient.dart';
void main() {
runApp(FlutterFluxApp());
}
class FlutterFluxApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: WaveAnimation(),
),
);
}
}
class WaveAnimation extends StatefulWidget {
@override
_WaveAnimationState createState() => _WaveAnimationState();
}
class _WaveAnimationState extends State with SingleTickerProviderStateMixin {
@override
void initState() {
super.initState();
}
@override
void dispose() {
super.dispose();
}
@override
Widget build(BuildContext context) {
return AnimateGradient(
primaryColors: const [
Colors.pink,
Colors.pinkAccent,
Colors.white,
],
secondaryColors: const [
Colors.blue,
Colors.blueAccent,
Colors.white,
],
child: Container(),
);
}
}
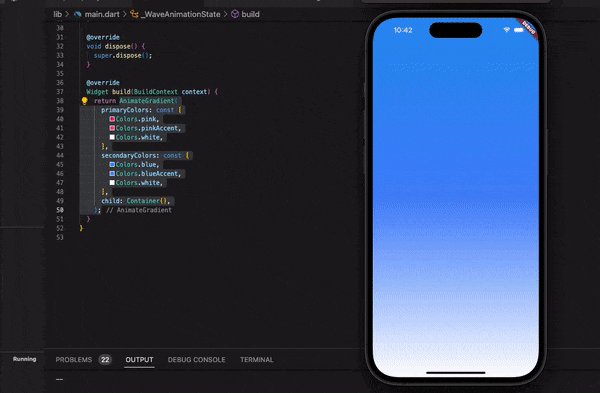
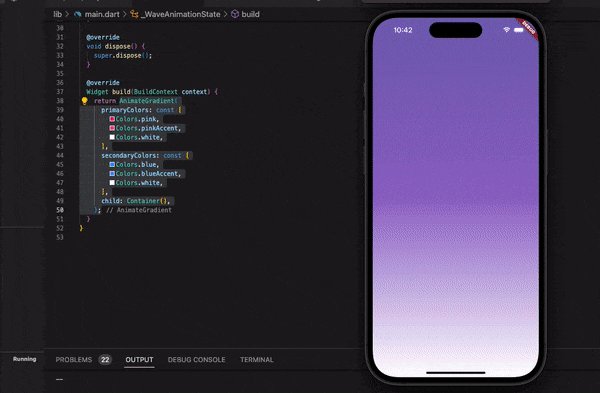
This code creates a simple Flutter app with a single page that displays an Flutter Animated Gradient wave. The WaveAnimation widget creates an animation controller and an animated gradient using the flutter_animated_gradient package. The animation controller repeats the animation in reverse after 2 seconds, and the animated gradient changes colors over time to create the wave-like effect. The WaveAnimation widget is then added to the home page of the app. check source code here
Flutter Animated Gradient Wave without Plugin
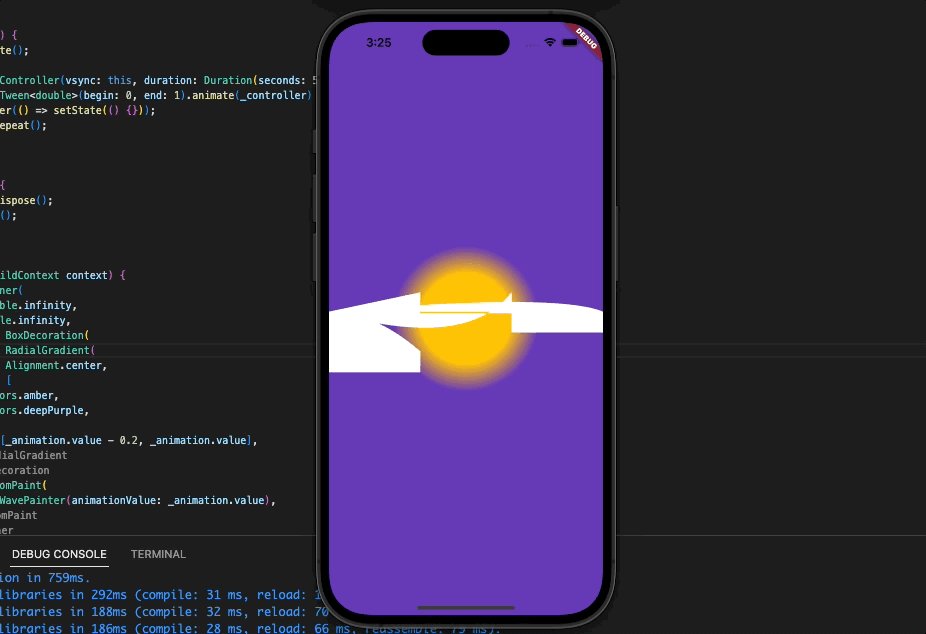
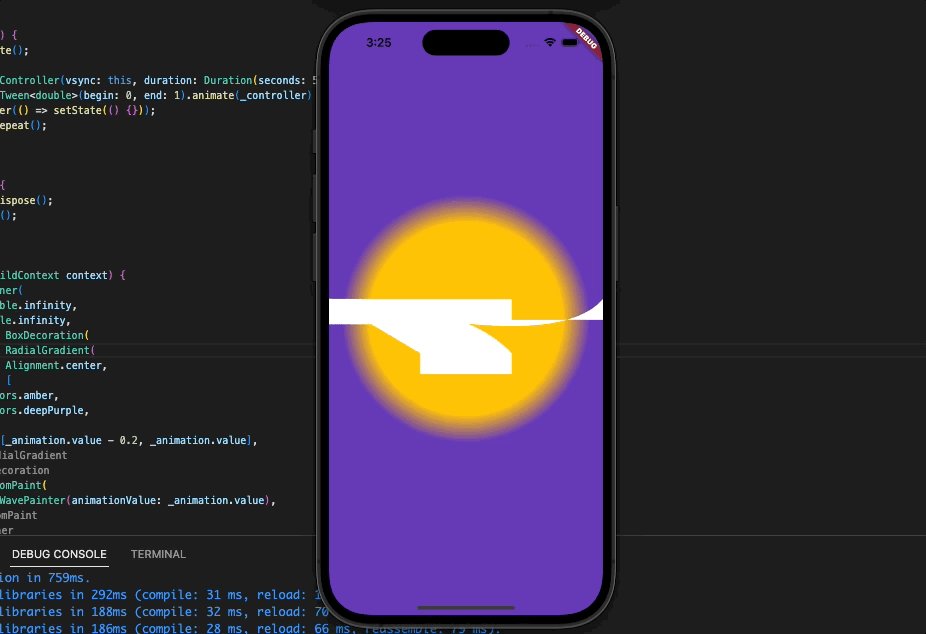
The CustomPaint widget and class can create Flutter Animated Gradient without a plugin.
Use this code snippet:
import 'package:flutter/material.dart';
import 'dart:math' as math;
class AnimatedGradientWave extends StatefulWidget {
@override
_AnimatedGradientWaveState createState() => _AnimatedGradientWaveState();
}
class _AnimatedGradientWaveState extends State<AnimatedGradientWave> with SingleTickerProviderStateMixin {
late AnimationController _controller;
late Animation<double> _animation;
@override
void initState() {
super.initState();
_controller = AnimationController(vsync: this, duration: Duration(seconds: 5));
_animation = Tween<double>(begin: 0, end: 1).animate(_controller)..addListener(() => setState(() {}));
_controller.repeat();
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Container(
decoration: BoxDecoration(
gradient: RadialGradient(
center: Alignment.center,
colors: [
Colors.white.withOpacity(0.4),
Colors.white.withOpacity(0.1),
],
stops: [_animation.value - 0.2, _animation.value],
),
),
child: CustomPaint(
painter: WavePainter(animationValue: _animation.value),
),
);
}
}
class WavePainter extends CustomPainter {
final double animationValue;
WavePainter({required this.animationValue});
@override
void paint(Canvas canvas, Size size) {
final path = Path();
final whitePaint = Paint()..color = Colors.white;
final width = size.width;
final height = size.height;
final midHeight = height / 2;
final pointCount = 3;
final pointWidth = width / pointCount;
final pointHeight = 30.0;
final waveHeight = 50.0;
for (var i = 0; i < pointCount + 1; i++) {
final x = i * pointWidth;
final y = midHeight + math.sin((animationValue * 360 - i * 120) * math.pi / 180) * waveHeight;
if (i == 0) {
path.moveTo(x, y);
} else {
final xPrev = (i - 1) * pointWidth;
final yPrev = midHeight + math.sin((animationValue * 360 - (i - 1) * 120) * math.pi / 180) * waveHeight;
path.quadraticBezierTo(xPrev + pointWidth / 2, yPrev, x, y);
}
path.lineTo(x, y + pointHeight);
path.lineTo(x - pointWidth, y + pointHeight);
path.lineTo(x - pointWidth, y);
path.close();
canvas.drawPath(path, whitePaint);
}
}
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}
In this case, an AnimationController is used to control the animation. The wave pattern is drawn using a combination of rectangles and quadratic bezier curves, both of which are drawn using the CustomPainter class. The pulsating gradient effect is produced by the RadialGradient decoration within the Container.
This AnimatedGradientWave widget may be used in your Flutter project in the same way any other widget can. example:
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Animated Gradient Wave"),
),
body: Center(
child: AnimatedGradientWave(),
),
);
}
}
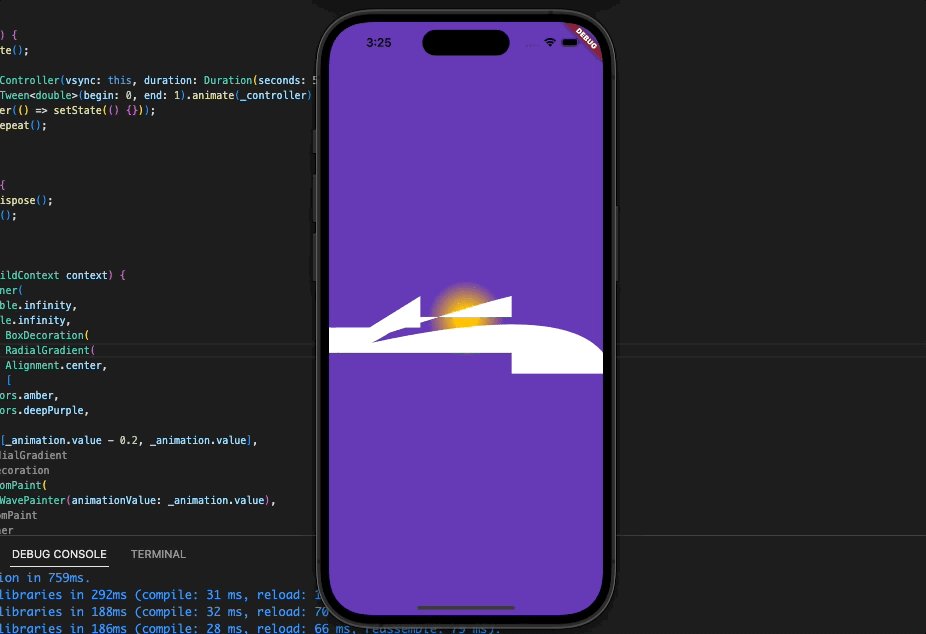
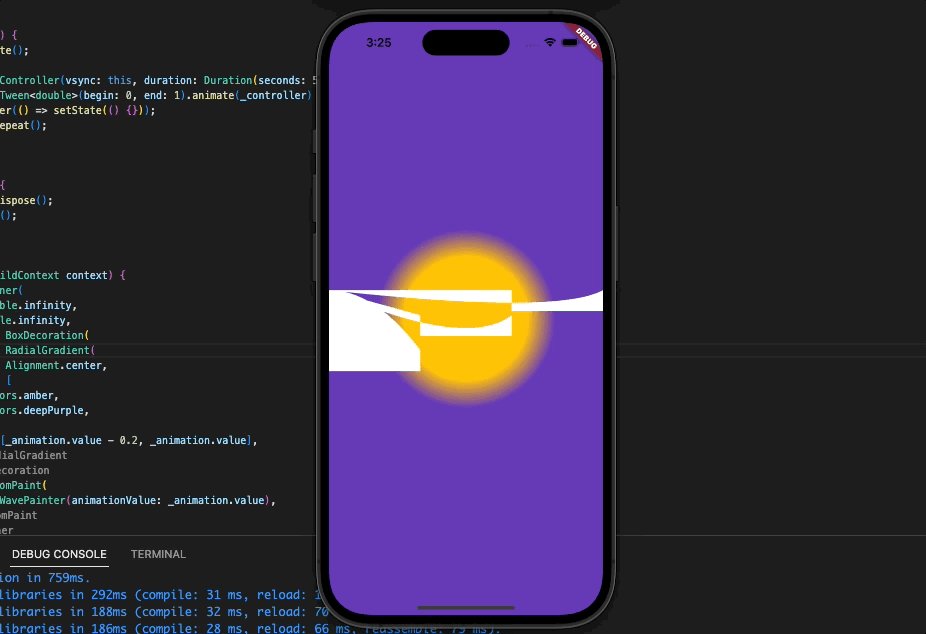
Output

Conclusion
Flutter Animated Gradient make attractive and dynamic user interfaces. Developers may build eye-catching designs by animating colors and transitions. . Developers may design distinctive, aesthetically appealing user interfaces that improve user experience using these tools and strategies. read too How to Set Background image in Flutter