
How to Change Text Color in Flutter – Flutter Text widget is used to show some text to the user. It’s fundamental to the development of any Flutter user interface. Several fonts, sizes, and colors can be used to show the same piece of text in the Text widget. Text Color in Flutter widget requires the ‘flutter/material.dart’ package to be imported into your project’s Dart file. by setting the Text widget color property.
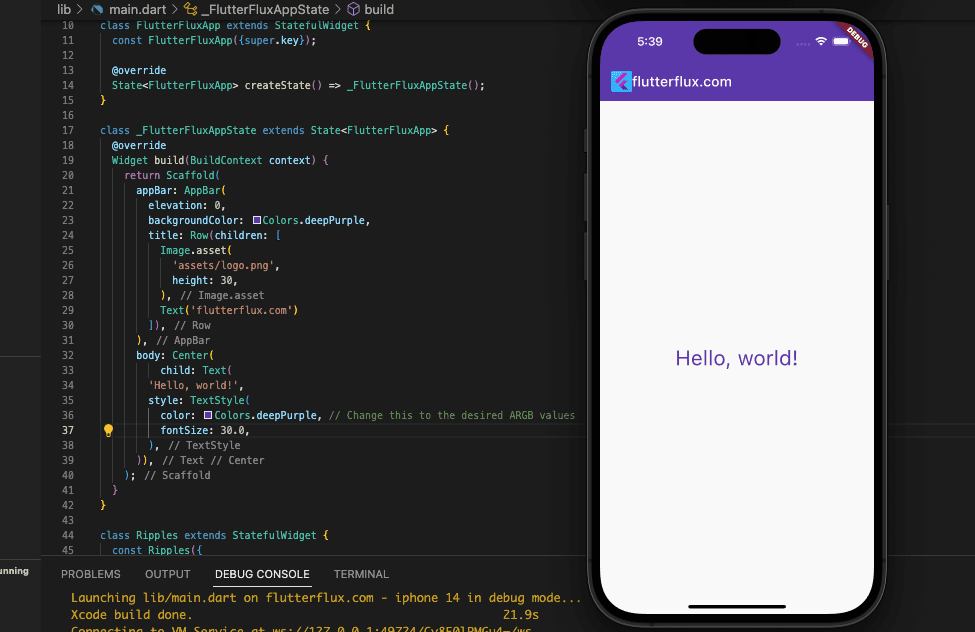
Basic Example
Text(
'Hello, world!',
style: TextStyle(
color: Colors.deepPurple, // Change this to the desired color
fontSize: 30.0,
),
)

Colors.red changes the text color in the above code. Colors.blue, Colors.green, etc. can replace Colors.red.
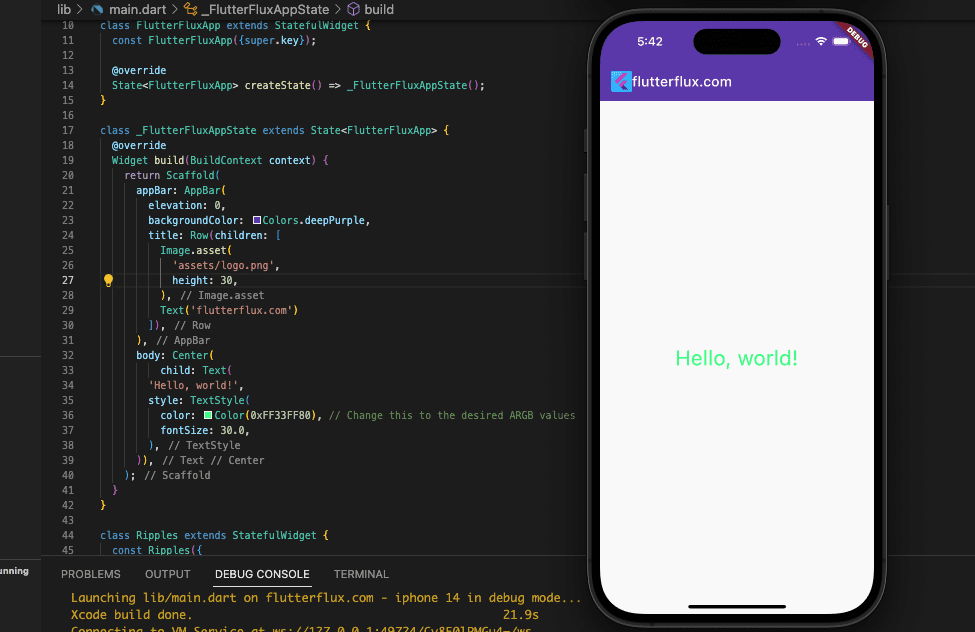
Text Color with Hexadecimal
Flutter Color class allows you to modify the Text Color in Flutter with hexadecimal values; just provide the value in the format [#33FF80].
Text(
'Hello, world!',
style: TextStyle(
color: Color(0xFF33FF80),
fontSize: 16.0,
),
)

Color(0xFF33FF80) in the preceding code defines a color with the hexadecimal value of #FF33FF80. You can substitute this value with any other acceptable hexadecimal color code.
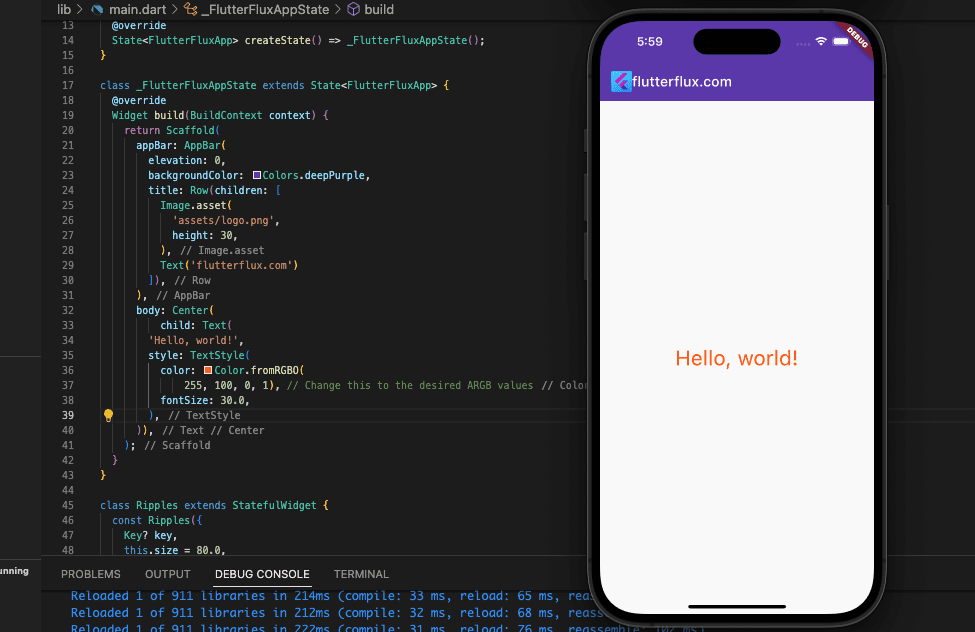
Text Color with RGBO
By modifying the alpha, red, green, and blue values in the Text Color in Flutter class, you may alter the text color in Flutter. While the ARGB values produce the actual color, the alpha value controls how transparent it is.
Text(
'Hello, world!',
style: TextStyle(
color: Color.fromRGBO(
255, 100, 0, 1), // Change this to the desired ARGB values
fontSize: 30.0,
),
)

Calling the Color.fromRGBO method results in the generation of a color with the aforementioned red, green, and blue values as well as the opacity value of 1. (255, 100, 0, 1).
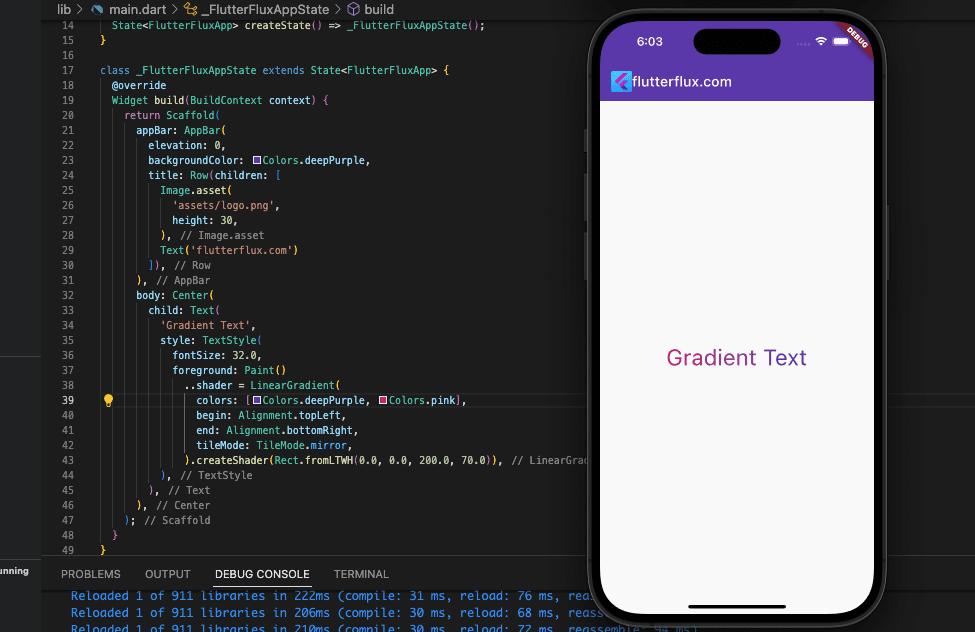
Text Color with Gradient
The LinearGradient class in flutter/painting.dart can give text a gradient effect. LinearGradient creates gradient Text Color in Flutter like this:
Text(
'Gradient Text',
style: TextStyle(
fontSize: 32.0,
foreground: Paint()
..shader = LinearGradient(
colors: [Colors.deepPurple, Colors.pink],
begin: Alignment.topLeft,
end: Alignment.bottomRight,
tileMode: TileMode.mirror,
).createShader(Rect.fromLTWH(0.0, 0.0, 200.0, 70.0)),
),
),

The Text widget above displays “Gradient Text”. Style text with style. We set the text style foreground to a Paint object with a LinearGradient shader.
LinearGradient takes an array of colors, a start and end point to determine the gradient direction, and a TileMode to tile the gradient. In this example, we set the gradient colors to deepPurple and pink and the direction to travel from the top left corner of the text to the bottom right. To mirror the gradient, we set TileMode to TileMode.mirror.
Lastly, we gave a Rect object that determines the text widget’s size to the LinearGradient object’s createShader method to make the text color shader.
To generate text gradients, try different colors, orientations, and tile modes.
Change Text Color OnTap
Flutter AnimatedDefaultTextStyle widget allows you to easily create colorful text animations. Text style properties like font size, color, and weight can be animated in this widget over time.
Code snippet showing how to animate Text Color in Flutter using AnimatedDefaultTextStyle:
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: FlutterFluxApp(),
));
}
class FlutterFluxApp extends StatefulWidget {
const FlutterFluxApp({super.key});
@override
State createState() => _FlutterFluxAppState();
}
class _FlutterFluxAppState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
elevation: 0,
backgroundColor: Colors.deepPurple,
title: Row(children: [
Image.asset(
'assets/logo.png',
height: 30,
),
Text('flutterflux.com')
]),
),
body: Center(child: MyAnimatedText()),
);
}
}
class MyAnimatedText extends StatefulWidget {
@override
_MyAnimatedTextState createState() => _MyAnimatedTextState();
}
class _MyAnimatedTextState extends State {
Color _textColor = Colors.deepPurple;
bool _isColorChanged = false;
void _changeColor() {
setState(() {
_textColor = _isColorChanged ? Colors.deepPurple : Colors.pink;
_isColorChanged = !_isColorChanged;
});
}
@override
Widget build(BuildContext context) {
return GestureDetector(
onTap: _changeColor,
child: Center(
child: AnimatedDefaultTextStyle(
style: TextStyle(fontSize: 32, color: _textColor),
duration: Duration(milliseconds: 500),
child: Text('Hello, world!'),
),
),
);
}
}
_MyAnimatedTextState handles _textColor, which is initially deepPurple. _changeColor toggles _textColor between blue and pink when the widget is tapped. AnimatedDefaultTextStyle animates text color over 500 milliseconds. The Text widget shows “Hello, world!” in dynamic color.
Text Color with Shimmer Effect
With the AnimatedOpacity and LinearGradient widgets, you can give Text Color in Flutter a shimmer effect.
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: FlutterFluxApp(),
));
}
class FlutterFluxApp extends StatefulWidget {
const FlutterFluxApp({super.key});
@override
State createState() => _FlutterFluxAppState();
}
class _FlutterFluxAppState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
elevation: 0,
backgroundColor: Colors.deepPurple,
title: Row(children: [
Image.asset(
'assets/logo.png',
height: 30,
),
Text('flutterflux.com')
]),
),
body: Center(
child: ShimmerText(
text: 'Hello, World!',
style: TextStyle(fontSize: 35.0, fontWeight: FontWeight.bold),
),
),
);
}
}
class ShimmerText extends StatefulWidget {
final String text;
final TextStyle style;
final Duration duration;
ShimmerText({
required this.text,
required this.style,
this.duration = const Duration(milliseconds: 1500),
});
@override
_ShimmerTextState createState() => _ShimmerTextState();
}
class _ShimmerTextState extends State
with SingleTickerProviderStateMixin {
late AnimationController _controller;
late Animation _animation;
@override
void initState() {
super.initState();
_controller = AnimationController(vsync: this, duration: widget.duration);
_animation = Tween(begin: 0.0, end: 1.0).animate(_controller)
..addListener(() {
setState(() {});
});
_controller.repeat(reverse: true);
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return ShaderMask(
blendMode: BlendMode.srcATop,
shaderCallback: (Rect bounds) {
return LinearGradient(
colors: [
Colors.white.withOpacity(0.0),
Colors.white.withOpacity(0.5),
Colors.white.withOpacity(0.0)
],
stops: [
_animation.value - 0.5,
_animation.value,
_animation.value + 0.5
],
begin: Alignment.centerLeft,
end: Alignment.centerRight,
tileMode: TileMode.mirror,
).createShader(bounds);
},
child: Opacity(
opacity: 0.5,
child: Text(
widget.text,
style: widget.style,
),
),
);
}
}
The words “Hello, World!” will be given a shimmer effect in the specified style for a duration of 1500 milliseconds.
Conclusion
In this tutorial, we learned, How to Change Text Color in Flutter. We also learned add animation, gradient and shimmer effect in flutter.








