
How to Use Font Awesome in flutter – Font Awesome, one of the most popular icon libraries, offers a large range of high-quality, freely-usable vector icons that may be structured and customized by the user. Font Awesome in Flutter is a library that may be used to implement icons in Flutter UI.
The font awesome flutter package, included with Flutter, is an adaptation of Font Awesome in Flutter designed for use with the Flutter framework. All the icons from Font Awesome are provided here as Flutter widgets, making it simple to include them into your own Flutter program. The IconData class allows for individualized icons by assigning a numeric number to each symbol.
How to Use Font Awesome Flutter
The font_awesome_flutter package allows you to incorporate Font Awesome icons into your Flutter project. The procedures for utilizing this set are as follows:
- Add the
font_awesome_flutterdependency to yourpubspec.yamlfile:
dependencies:
flutter:
sdk: flutter
font_awesome_flutter: ^10.4.0
- Run
flutter pub getto install the package. - Import the package in your Dart file:
import 'package:font_awesome_flutter/font_awesome_flutter.dart';
Put the icon on display using the Icon widget. The Font Awesome icons can be used by instantiating the FaIcon widget and assigning the desired icon to its icon attribute.
Icon( Icons.ac_unit, // Built-in icon color: Colors.blue, size: 50.0, ), FaIcon( FontAwesomeIcons.addressBook, // Font Awesome icon color: Colors.blue, size: 50.0, ),
Faicon Flutter
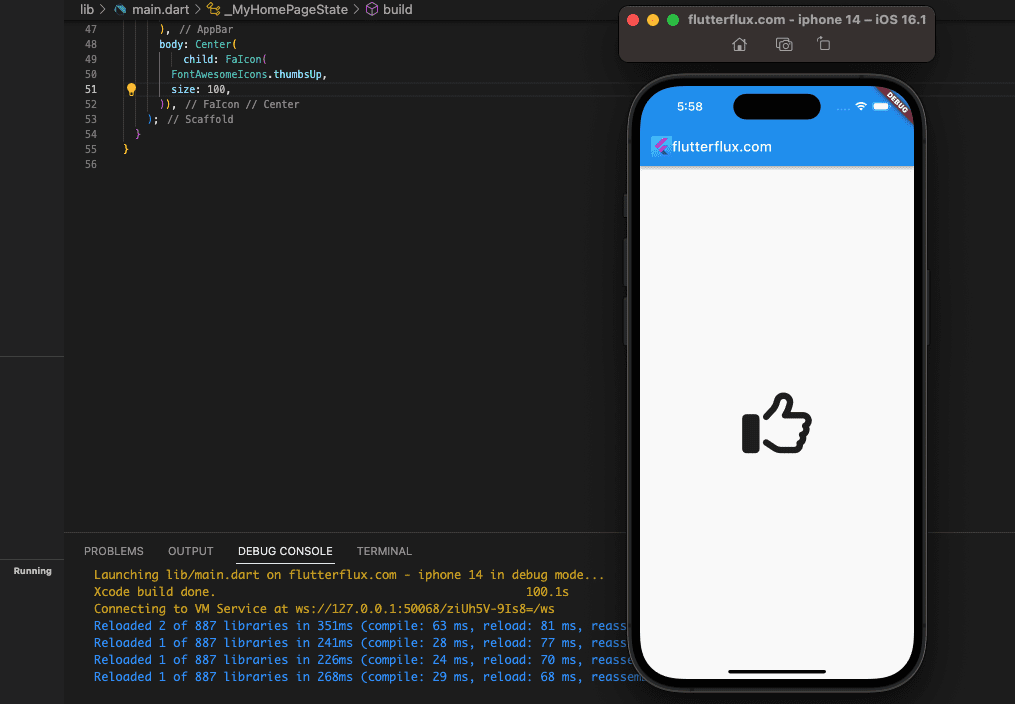
This code displays the “thumbs up” icon from Font Awesome
import 'package:font_awesome_flutter/font_awesome_flutter.dart'; //... FaIcon(FontAwesomeIcons.thumbsUp);

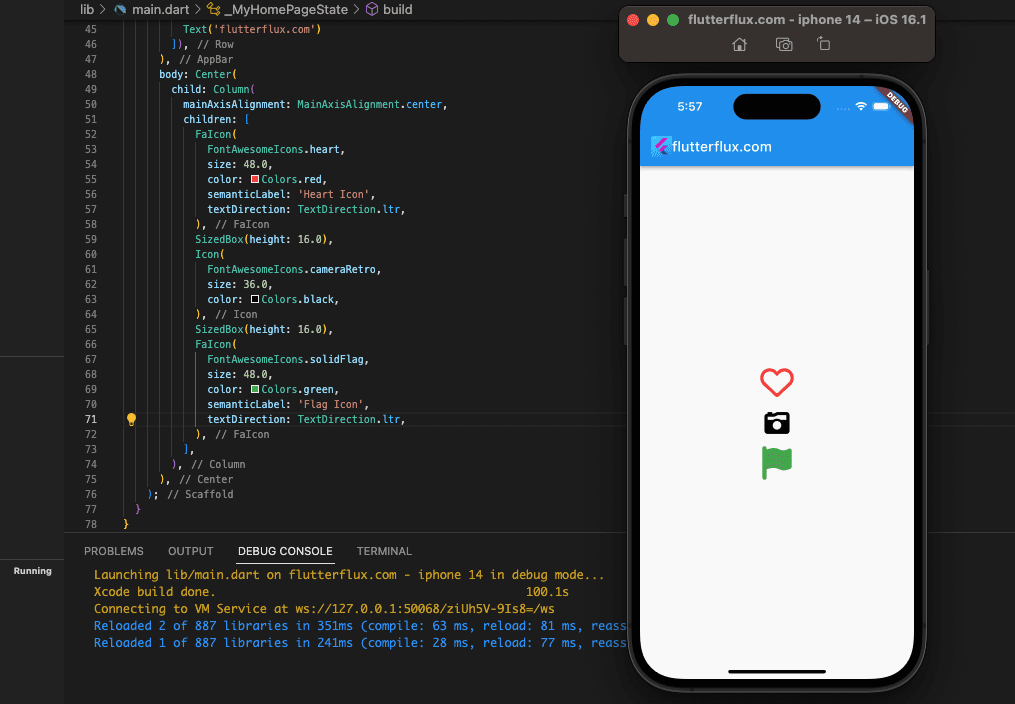
Size, color, and textDirection are just a few of the many available settings for the FaIcon widget. Moreover, the IconTheme widget allows you to universally alter the default design of all FaIcon widgets in your program.
Font Awesome Properties
Easily use Font Awesome icons apps using the font awesome flutter package. properties:
FontAwesomeIcons: An object that stores each icons from Font Awesome in separate static variables. Flutter icon support can be implemented with these variables.Icon: An icon-displaying widget. Use theFontAwesomeIconsvariables with this widget to show off some Font Awesome graphics..FaIcon: Using theIconDataproperty, this widget shows a predefined Font Awesome icon.FontAwesomeIconsvariables can also be used with this widget.FontAwesomeIcons.icon_name:You can utilize the names of the individual Font Awesome icons as properties.FontAwesomeIcons.heart, for instance, stands in for the heart icon.size: The size of the icon in logical pixels.color: The color of the icon. The default color is black.semanticLabel: A text description of the icon that can be used by accessibility tools.textDirection: The directionality of the icon. This property is used to support right-to-left languages.iconStyle: The style of the icon. This property can be set toFontAwesomeIcons.solid,FontAwesomeIcons.regular, orFontAwesomeIcons.brands.matchTextDirection: A boolean property that determines whether the icon should be flipped to match the text direction.
The font_awesome_flutter package includes a number of useful features, some of which are listed here. Depending on the widget or class being used, additional attributes may be made available.

In order to use Font Awesome in Flutter project, you must first install the font amazing flutter package. Afterwards, after importing the package, you can use the FaIcon widget to display the decided upon icon.
Conclusion
Mobile and web apps use Font Awesome in Flutter. Flutter builds fast, responsive, and beautiful mobile apps across platforms. A package lets Flutter apps use Font Awesome icons.Font Awesome in Flutter Icon widgets include all icons.








