
How to Wrap Text in Column Flutter – Hello, welcome to Flutterflux. This time we will discuss text in Flutter and how to wrap text in column flutter.
The Expanded widget in Flutter allows you to wrap text within a column widget. Allows the child widget to fill the entire vertical space when expanded.
Frequent Problem
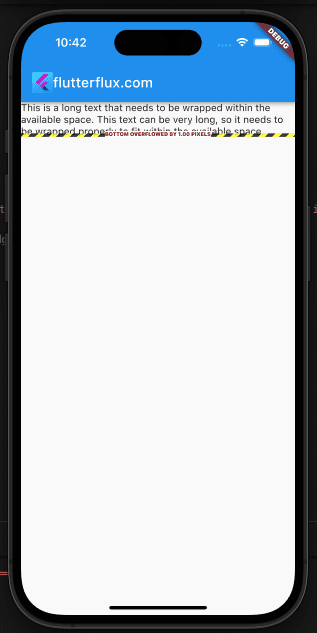
Text overflow occurs when the text exceeds the container boundaries.

These are some solutions to text overflow issues:
Wrap Text in Column Flutter Using Expanded

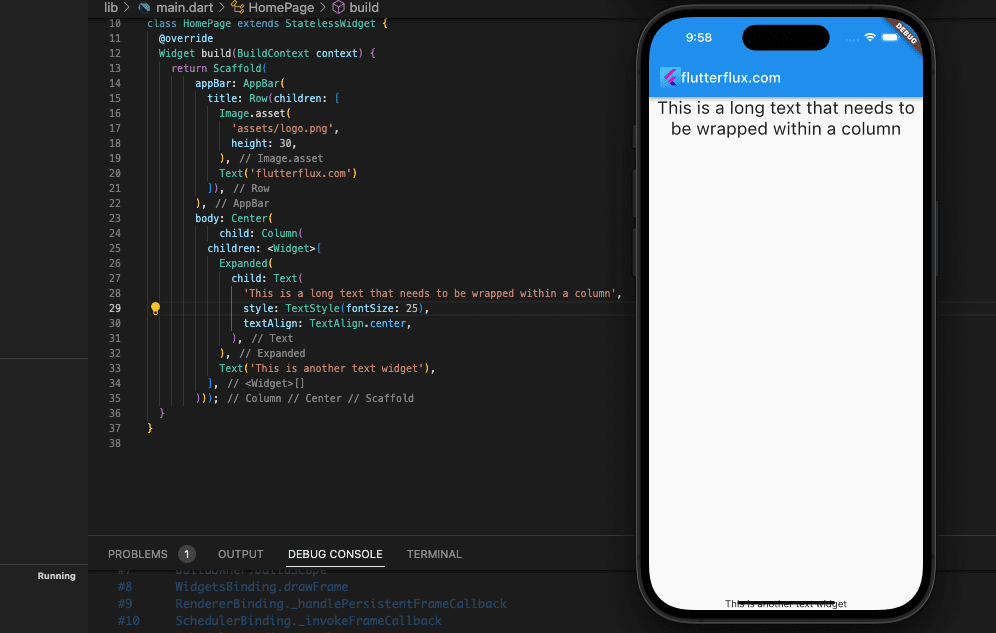
A sample of some code would look like this:
Column(
children: [
Expanded(
child: Text(
'This is a long text that needs to be wrapped within a column',
style: TextStyle(fontSize: 25),
textAlign: TextAlign.center,
),
),
Text('This is another text widget'),
],
)
With the above code, the Text widget is wrapped by the Expanded widget so that it may use all of the available vertical space within the Column. The textAlign property of the Text widget has been set to TextAlign.center to center the text fontSize 25 in the column.
The Expanded widget flex feature lets you specify its size relative to the Column’s widgets. The second Text widget expands vertically when an Expanded widget flex attribute is increased.
Wrap Text in Column Flutter Using OverflowBox
Flutter Overflow widget may also be used to deal with text overflow within a column.

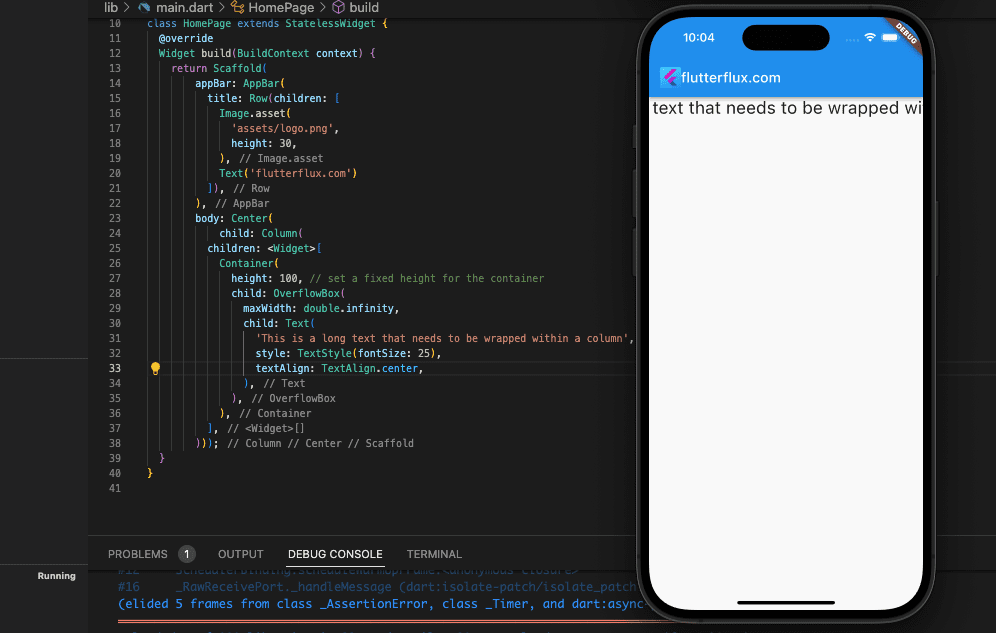
Example code:
Column(
children: [
Container(
height: 100, // set a fixed height for the container
child: OverflowBox(
maxWidth: double.infinity,
child: Text(
'This is a long text that needs to be wrapped within a column',
style: TextStyle(fontSize: 25),
textAlign: TextAlign.center,
),
),
),
],
)
Within the preceding code, the Text widget has been enclosed by an OverflowBox widget. The Text widget can take up as much width as it wants because the maxWidth attribute of the OverflowBox widget is set to double.infinity. The Text widget’s height is controlled by the Container widget, which has a hard cap of 100 pixels. The Text widget will be cropped if it is taller than the container it is in.
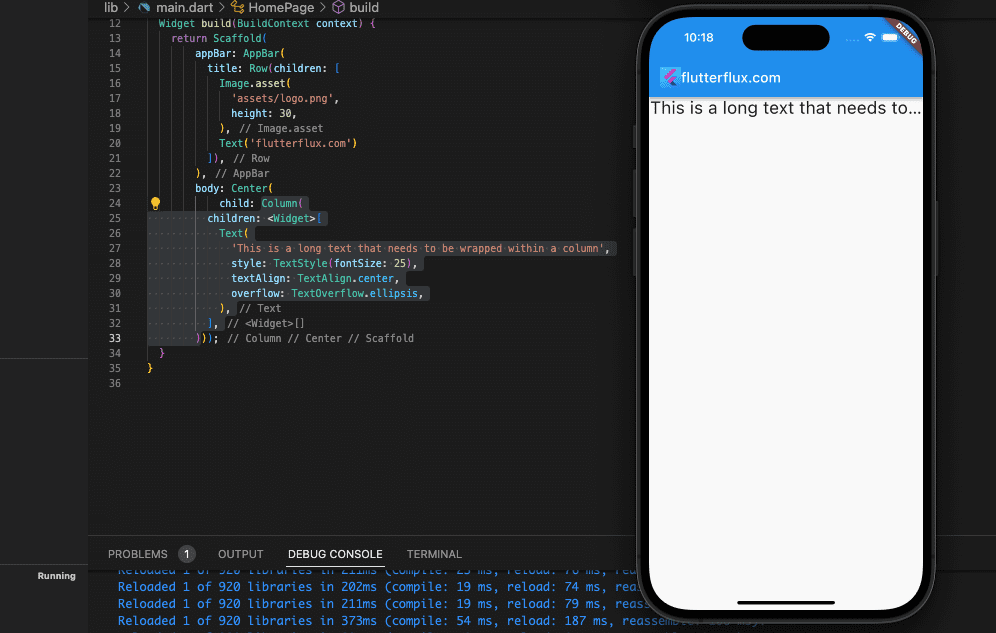
Wrap Text in Column Flutter Using TextOverflow
You can use the Text widget overflow property to handle text overflow within a column in Flutter. The overflow property takes a value of TextOverflow enumeration, which specifies how the text should be handled if it overflows the available space.

A sample of some code would look like this:
Column(
children: [
Text(
'This is a long text that needs to be wrapped within a column',
style: TextStyle(fontSize: 25),
textAlign: TextAlign.center,
overflow: TextOverflow.ellipsis,
),
],
)
If the text is longer than the available space, the Text widget overflow property will terminate it with an ellipsis as shown in the code above. only two lines of text will be shown. There will be an ellipsis after the text if it goes above two lines. read too How to Use Radio Button in Flutter








