Tag: round

How to Change Text Color in Flutter
How to Change Text Color in Flutter - Flutter Text widget is used to show some text to the user. It's fundamental to the development… Read more »

What is Divider in Flutter?
Divider in Flutter refers to a widget that creates a separation between two parts of the screen by drawing either a horizontal or vertical line.… Read more »

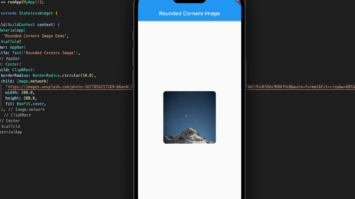
Create Rounded Corner Image in Flutter
By utilizing the BorderRadius class, you can create Rounded Corner Image in Flutter. Images in Flutter are created with sharp corners by default, but you… Read more »

How to Make TabBar in Flutter
How to Make tabBar in Flutter - TabBar in Flutter will include a number of tabs that the user can use to navigate between various… Read more »

ElevatedButton Flutter: How to use it?
ElevatedButton Flutter is a Material Design elevated button. It is a button widget that appears raised from the surface of the screen, with a shadow… Read more »

4 Steps to Remove Special Characters from String Flutter
Remove Special Characters from String Flutter - Flutter special characters string contains non-alphabetical characters (0-9). These special characters include punctuation, symbols, whitespace, and other non-alphanumeric… Read more »

Working with ListTile in Flutter
Working with ListTile Flutter - hi guys, welcome back to my blog, now we will learn about ListTile in flutter. before practice it's good for… Read more »

How to Make Auto Size Text in Flutter
How to Make Auto Size Text in Flutter - With FittedBox, adjusting the size of the text is a breeze. As needed, it may immediately… Read more »

How to Create GridView in Flutter
How to Create GridView in Flutter - Hello everyone, welcome to Flutterflux. now we will discuss GridView in Flutter and how to implement GridView and… Read more »
How to Add CircleAvatar Image in Flutter
CircleAvatar Image in Flutterr - To adjust how the CircleAvatar Image in Flutter widget looks, there are a number of settings available in Flutter. radius,… Read more »
