Tag: Scaffold

How to Display SnackBar in Flutter
Snackbar displays small messages at the bottom of the screen. It provides user feedback after a task or error. Flutter Material Design’s Snackbar is simple.… Read more »

How to Use Radio Button in Flutter
How to Use Radio Button in Flutter - Radio buttons are a type of UI widget commonly used in mobile and web applications to present… Read more »

How to Change Text Color in Flutter
How to Change Text Color in Flutter - Flutter Text widget is used to show some text to the user. It's fundamental to the development… Read more »

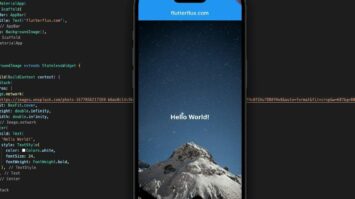
How to Set Background image in Flutter
Background image in Flutter that serves as the background of a screen or a widget. The Picture widget lets Flutter users resize, move, and align… Read more »

How to Make TabBar in Flutter
How to Make tabBar in Flutter - TabBar in Flutter will include a number of tabs that the user can use to navigate between various… Read more »

ElevatedButton Flutter: How to use it?
ElevatedButton Flutter is a Material Design elevated button. It is a button widget that appears raised from the surface of the screen, with a shadow… Read more »

Working with ListTile in Flutter
Working with ListTile Flutter - hi guys, welcome back to my blog, now we will learn about ListTile in flutter. before practice it's good for… Read more »

How to Make Auto Size Text in Flutter
How to Make Auto Size Text in Flutter - With FittedBox, adjusting the size of the text is a breeze. As needed, it may immediately… Read more »

How to Create GridView in Flutter
How to Create GridView in Flutter - Hello everyone, welcome to Flutterflux. now we will discuss GridView in Flutter and how to implement GridView and… Read more »

How to Upload Image to Firebase Storage Flutter
Upload Image to Firebase Storage Flutter - With the Firebase Storage Flutter plugin, integrating Firebase Storage into Flutter apps is a breeze. This plugin allows… Read more »
